近年、様々なコンテンツのデザイン性は向上し続けています。ウェブサイトからゲームのインターフェース、パワーポイントやスプレッドシートといったビジネスツールも、ここ何年かでデザインが刻々と変わっていますね。
おしゃれで目を引くような斬新さは人の記憶に残るものですが、ユーザーの離脱率を防ぐためには「ユーザビリティ」という要素も欠かせません。
本記事では、ユーザビリティの高いUIデザインの解説から、その特徴や改善方法、そして実際の企業の成長を支えたサイトやUX事例を交えながら紹介していきます。ぜひ、ウェブサイトやインターフェースの設計にお役立てください。
システムエンジニア(SE)、プログラマー、ウェブサイト作成業務、ネットワークエンジニアなどを経験。 現在、フリーマルチライターとして活動中。最近はAI活用方面に没頭中。
ユーザビリティの定義って?

ユーザビリティとは、製品やシステム、特にウェブサイトやアプリケーションの使いやすさを指す概念です。国際標準化機構(ISO)の定義によると、「特定のユーザーが特定の利用状況において、特定の目的を達成するために製品を利用する際の有効性、効率性、満足度の度合い」とされています。
具体的には次のような要素が含まれます。
- 学習しやすさ:初めてのユーザーが基本的なタスクをすぐに完了できる
- 効率性:ユーザーが素早くタスクを完了できる
- 記憶しやすさ:しばらく使っていなくても、すぐに使い方を思い出せる
- エラーの少なさ:ユーザーがエラーを起こしにくく、起こしても簡単に回復できるか
- 主観的満足度:ユーザーが使用して満足できるか
こういった要素を最適化することでユーザーにとって使いやすく、長期的にわたって愛用される製品やサービスに仕上がります。
ユーザビリティが高いUIにするメリット

ユーザビリティの高いUIは、単なる見た目の改善以上の価値をもたらします。Fortune 500(全米上位500社の業務成績の調査リスト)によると、ユーザビリティ向上に投資をした企業は、平均して3割ほどの収益増加を達成しているとのデータもあるほどです
ここからは具体的なメリットと、それらがビジネスにもたらす実質的な効果について詳しく見ていきましょう。
ユーザー満足度の向上
ユーザビリティの高いUIは、ユーザーの期待に応えスムーズな操作体験を提供します。これにより、ユーザーはストレスなくタスクを完了でき、サイトやアプリに対する満足度が向上します。
私たちが日ごろ利用しているAmazonの「1-Click注文」機能がわかりやすい例の一つでしょう。こちらは購入プロセスを極限まで簡素化し、ユーザー満足度を大幅に向上させたことで私たちの日常にすっかり馴染みました。
エラーの減少
直感的でわかりやすいUIは、ユーザーがエラーを起こす可能性を減少させます。エラーが少なくなることで、ユーザーの挫折感が減り、サポートコストも削減できます。
例えば、Gmailの「送信取り消し」機能は、複雑な操作をユーザーのミスをワンボタンで訂正できるような仕組みになっています。そういったヒューマンエラーによるミスに対応し、ストレスをいかに軽減しているかといった点もユーザビリティに欠かせない要素です。
ユーザー維持率の向上
使いやすいUIは、ユーザーの再訪問や継続的な利用を促進します。ユーザーが快適に利用できるサイトやアプリは、競合他社のものよりも選ばれやすくなります。
音声媒体配信アプリ「Spotify」では、直感的な音楽探索インターフェースが採用されており継続的な利用を促しています。Spotifyは全世界で2億人を超える会員の維持率を誇っており、今なお高いアクティブ率のまま稼働している大型サービスといえます。

コンバージョン率の向上
コンバージョン率とは、ウェブサイトやページを訪れたユーザーのうち、商品の購入や問い合わせなど、最終的な商品やサービス契約に至った人の割合を指します。
ユーザビリティの高いUIは、自然とユーザーが目的の行動(購入、登録、問い合わせなど)を取りやすくします。コンバージョン率の向上はそのままビジネス目標の達成に直結する大事なプロセスといえます。
例えば、民泊検索アプリ「Airbnb」の洗礼されたカンタンな予約プロセスは、ユーザーの予約完了率を高め、同社の成長に大いに貢献しました。

ユーザビリティが高いユーザーインターフェースの特徴

優れたUIデザインは、ユーザーの行動を円滑にする「気持ちの良い」ユーザビリティを備えています。ここでは、高いユーザビリティを実現しているUIの特徴を紹介していきます。
フォント・カラー・デザインに統一性がある
視覚的な一貫性はユーザーの理解を助け、ブランドのアイデンティティを強化します。
- フォント:読みやすさを重視し、2-3種類のフォントを適切に使い分ける
- カラー:ブランドカラーを基調とし、コントラストを考慮した配色を行う
- デザイン:グリッドシステムを用いて要素を整列させ、視覚的な秩序を作る
例えば、Appleのウェブサイトは一貫したタイポグラフィと特徴的なリンゴのロゴを採用しており、誰が見ても「Appleの製品だ!」と分かるようにデザイン性が保たれています。

ほかにも黄金比(1:1.618の比率が保たれたデザイン)を用いて人間の目に最も心地よいレイアウト設計を採用しているアプリもあります。それが、X(旧:Twitter)のタイムライン。こちらはサイドバーの幅とタイムラインとの比率が黄金比に近似しており、見やすさと使いやすさを重視したユーザビリティを実現しています。
ユーザーが次に行う手順がすぐにわかる
ユーザーの行動を予測し、次のステップを明確に示すことで、ナビゲーションを簡単にします。
- 明確なCTA(Call to Action)ボタンの配置
- ステップバイステップのガイダンス
- 状況に応じたヘルプやヒントの提供、AIのChatbot機能など
特に多くのウェブサイトやアプリケーションではユーザー登録が欠かせません。登録画面の形式は非常に似たようなデザインが多いように、オリジナリティを薄めてユーザビリティに寄せることで、誰もが直感的に操作できるようにしているのです。
ユーザーが操作完了までどのくらいか把握できる
進捗状況を視覚化することで、ユーザーに安心感を与え、タスク完了への動機付けを行います。
- プログレスバーの表示
- ステップ数の明示
- 残り時間の表示
進行度に応じたデザインの変化を活用している企業やサイトも多くあります。例えば、クラウドストレージサービス「Dropbox」のファイルアップロード画面は、進捗状況と残り時間を明確に表示し、ユーザーの不安を軽減しています。

コミュニケーションツール「Slack」でのメッセージ送信ボタンは、テキスト入力に応じて色が変化し送信可能な状態を直感的に伝えてくれます。

レスポンシブデザインで作成されていること
様々なデバイスに適応するレスポンシブデザインは、一貫したユーザー体験を提供します。
- フレキシブルな画面推移
- 画面が常に最適化されている
- タッチフレンドリーなUI
- コンテンツの優先順位付け
動的なレスポンシブデザインは「サイトやサービスが正しく動作している」といった安心感をユーザーに与えます。マウスカーソルを合わせるとオブジェクトが変化したり、クリックでメニューが展開されたりといったレスポンス(応答)があるものですね。ユーザーへの印象付けのためにもインタラクション要素が欠かせません。
また、スマートフォンやタブレットなどユーザーが扱う電子媒体に応じてスクリーンサイズが最適化されているかといった点も、レスポンシブデザインの大切な要素といえます。
ユーザビリティを改善する方法

ユーザビリティの改善は企業にとっても開発者にとっても継続的に向き合っていかなければならないプロセスです。Googleの調査によると、モバイルサイトの読み込み時間が3秒以上かかるだけで、ユーザーの離脱率が30%上昇したとの報告もあるとのこと。
順番に見ていきましょう。
ファーストビューの見直し
ユーザーが最初に目にするページやUI(ファーストビュー)は、サイトの印象を決定づける重要な要素です。
- 重要な情報が目立つように配置されているか
- 明確なヘッドラインになっているか
- 視覚的にわかりやすい階層メニューとなっているか
ウェブサイトやアプリを利用するユーザーの意図がどこにあるかについて熟考し、それに則ったデザインにすることが大切でしょう。
例えばアカウント登録型のサービスやアプリでは、トップページにユーザー登録のメニューが必ずフレームインしている造りがほとんどです。ユーザーの操作を最低限にできるようなファーストビューを意識しましょう。
サイト内構造を整理する
ユーザーが目的の情報に簡単にたどり着けるよう、サイト構造を最適化したり整理したりしておくこともユーザビリティ向上のために大切な要素です。適切なサイト構造はサイト内の別ページへのアクセスを増加させたりと、ユーザーの滞在時間や継続利用、維持率を増やす結果につながります。
下記のような観点でみてみましょう。
- 直感的なナビゲーション構造が構築できているか
- サイトマップの作成と最適化ができているか
- サイト内に検索機能があるか
- クラウドタグなど網羅的にアクセスできるか
こういった構造の精査はユーザビリティのみならず検索エンジン最適化(SEO)にも大きく貢献するため、綿密に整理しておくことが長期的なサイトやサービス運営の鍵となるでしょう。
サイトの表示速度の改善
ユーザーが直感的に操作しやすいシンプルなデザインのメリットは、サイトの表示速度にも影響を及ぼします。サイトの表示速度はユーザビリティの向上に貢献する点でも優れた効果を発揮しますし、SEO対策についての検索エンジンの優先表示の評価基準にもつながるため、欠かせない要素です。
- 画像の最適化や容量削減
- コードの最小化
- ブラウザキャッシングの活用
- CDN(Contents Delivery Network)の利用
コンテンツの存在する物理サーバーへ直接アクセスさせずに、分散のためキャッシュサーバーを複数用意する仕組みが「CDN」です。これによりアクセス負荷が低減されるため、結果的に表示速度の改善につながります。
代表的な速度改善ツールについて3つご紹介しましょう。どれもURLを入力するだけといったシンプルさはもちろん、サイト自体が高いユーザビリティを備えているので、一見の価値ありです。
- Google PageSpeed Insights:サイトのパフォーマンスを分析し、具体的な改善点を提示します。
- GTmetrix:詳細な速度分析とレポートを提供し、ウォーターフォールチャートで問題箇所を特定できます。
- WebPageTest:様々な条件下でのパフォーマンステストが可能で、複数地域からの測定も行えます。
ユーザビリティが高いウェブサイトのUIデザイン事例

ここまでユーザビリティについて解説してきました。最後に、ユーザビリティが高いウェブサイトのUIデザイン事例10選をご紹介します。
ユーザビリティが高いウェブサイトは、ユーザーが目的のコンテンツや機能を簡単に見つけることができ、操作もわかりやすく、ストレスなく使用することができます。
1. Google

GoogleのUIデザインの特徴
- シンプルでわかりやすいデザイン
- 直感的な操作性
- ユーザーのニーズに合わせた設計
お馴染みのGoogleの検索画面は、検索バーと検索ボタンだけの洗礼されたデザインがされており、誰もが直感的に用途や意図が読み取れます。またシンプルで一貫性のあるロゴイメージにより、ユーザーは無意識のうちにブランディングを意識させる構成になっています。「ググる」といった単語が検索用語として浸透しているのもユーザビリティが高い証拠といえます。
検索結果は、関連性の高い順に表示されており、ユーザーが目的の情報を見つけやすくなっています。
2. Snapchat

SnapchatのUIデザインの特徴
- 直感的な操作性
- ユーザーのニーズに合わせた設計
Snapchatは、複数のユーザー同士が写真や動画を共有できるSNSアプリです。アプリの起動画面は、カメラボタンとチャットボタンだけで構成されており、すぐに写真や動画を撮影したり、チャットを利用したりすることができます。また、操作はタップやスワイプだけで完結するため、直感的に操作することができます。
スナップ写真という言葉がある通り、紙媒体のアルバムをめくったりスライドするようなインタラクトがユーザビリティを保証しています。高いリアルタイム性や容易なカスタマイズ機能など、ユーザーの使用感に寄り添ったデザインがサービスの根幹を支えているといえます。
3. スペースマーケットアプリ

スペースマーケットアプリのUIデザインの特徴
- 目的のスペースを探しやすい
- ユーザーのニーズに合わせた設計
スペースマーケットアプリは、空きスペースを貸し借りできるアプリです。アプリのトップ画面には、利用したいスペースのタイプやエリアごとに検索できるメニューが用意されており、目的のスペースを探しやすくなっています。また、検索結果を価格や評価などで絞り込むことができるため、ユーザーのニーズに合ったスペースを容易に見つけられます。
4. スタディサプリ

スタディサプリのUIデザインの特徴
- 目的の講座を探しやすい
- ユーザーのニーズに合わせた設計
スタディサプリは、オンライン学習サービスです。アプリのトップ画面には、学年や科目ごとに講座が整理されており、目的の講座をすばやく見つけることができます。また、講座の詳細情報はイラストや動画などを用いて視覚的にも説明されており、ユーザーが講座の内容をイメージしやすくなります。
5. 大日本印刷

大日本印刷のUIデザインの特徴
- わかりやすいデザイン
- ユーザーのニーズに合わせた設計
大日本印刷のウェブサイトは、シンプルでわかりやすいデザインが特徴です。トップページには、会社の概要や事業内容、採用情報など、ユーザーが知りたい情報がわかりやすくまとめられています。また、ページの下部には、お問い合わせフォームや採用情報のリンクなど、ユーザーがすぐにアクセスできる情報が配置されています。
6. ルナルナ

ルナルナのUIデザインの特徴
- わかりやすいデザイン
- ユーザーのニーズに合わせた設計
ルナルナは女性向けの健康管理アプリです。アプリのトップ画面は、カレンダー形式で表示されており、月経や排卵などの情報を一目で確認することができます。
例えば、トップ画面は、カレンダー形式で表示することで、ユーザーが月経や排卵などの情報を一目で確認できるようにしています。また、体調管理や妊娠・出産に関する情報もわかりやすく提供することで、ユーザーが健康管理を効率的に行うことができます。
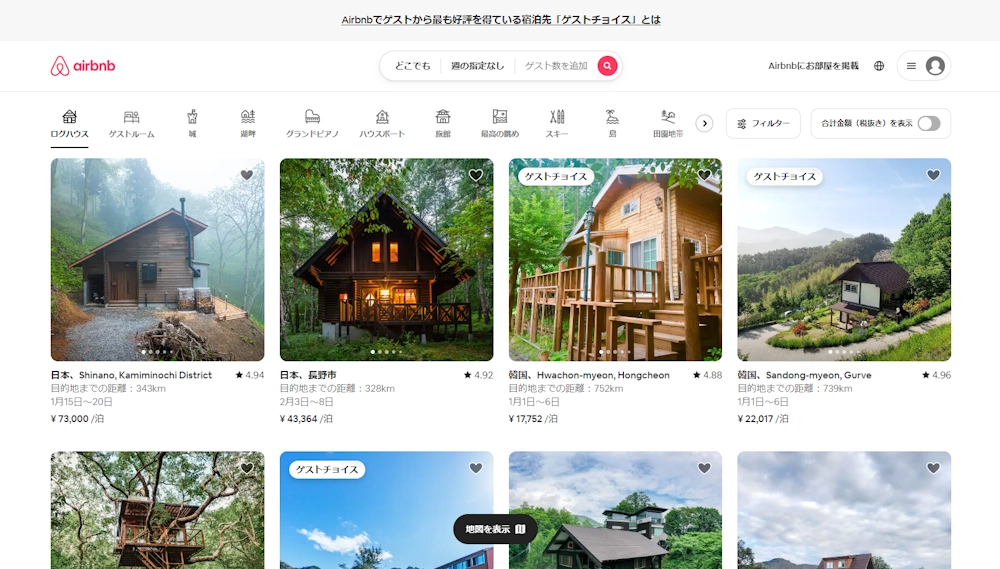
7. Airbnb

AirbnbのUIデザインの特徴
- 目的の宿泊施設を探しやすい
- ユーザーのニーズに合わせた設計
Airbnbは民泊の予約サイトです。アプリの検索欄には目的地や日程、人数などの条件で検索できるメニューがコンパクトに明確に用意されており、直感的なナビゲートに従うだけで目的の宿泊施設を探せます。
イントロダクションとしてロケーションを選択し、そこから条件を絞っていく、といったナビゲート機能を持ったサイトやアプリは多いですが、Airbnbはトップページの時点で必要な情報をすべて入力させるデザインで完結しているため非常にユーザビリティの高い事例といえます。
また、入力欄のスペースを最低限に絞っているため、写真や動画などの画面占有率が比較的高くできています。これにより、検索のしやすさとユーザーの宿泊施設のイメージしやすさを両立している設計になっています。
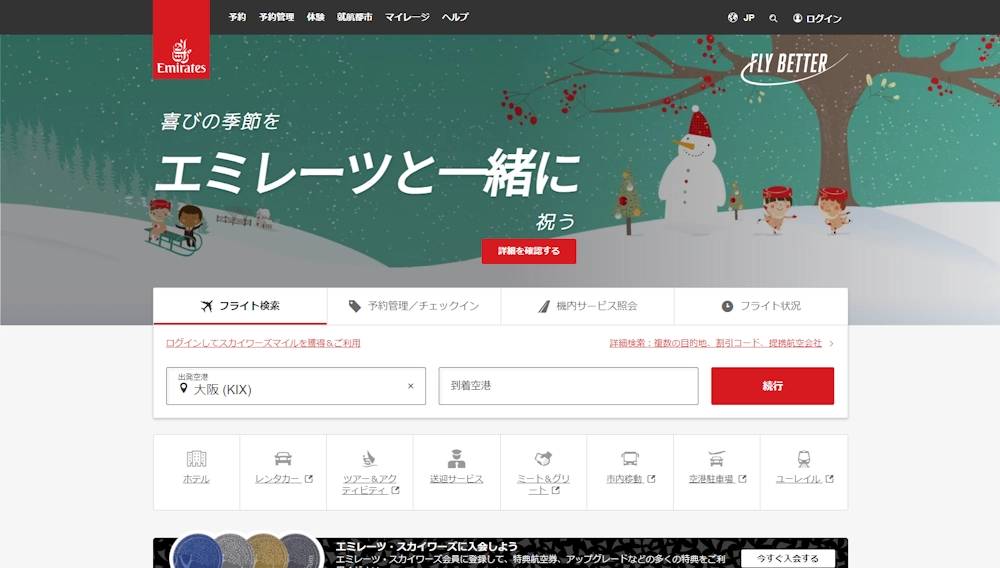
8. エミレーツ航空

エミレーツ航空のUIデザインの特徴
- 目的の情報や機能を探しやすい
- ユーザーのニーズに合わせた設計
エミレーツ航空のウェブサイトは、シンプルでわかりやすいデザインが特徴です。トップページには、検索バーと主要な機能のリンクだけで構成されており、すぐに目的の情報や機能を探すことができます。
また、ページの下部によくある質問やお問い合わせフォームなどのリンクが配置しているため、ユーザーが網羅的な情報にアクセスできるサイトマップとしての役割も果たしています。
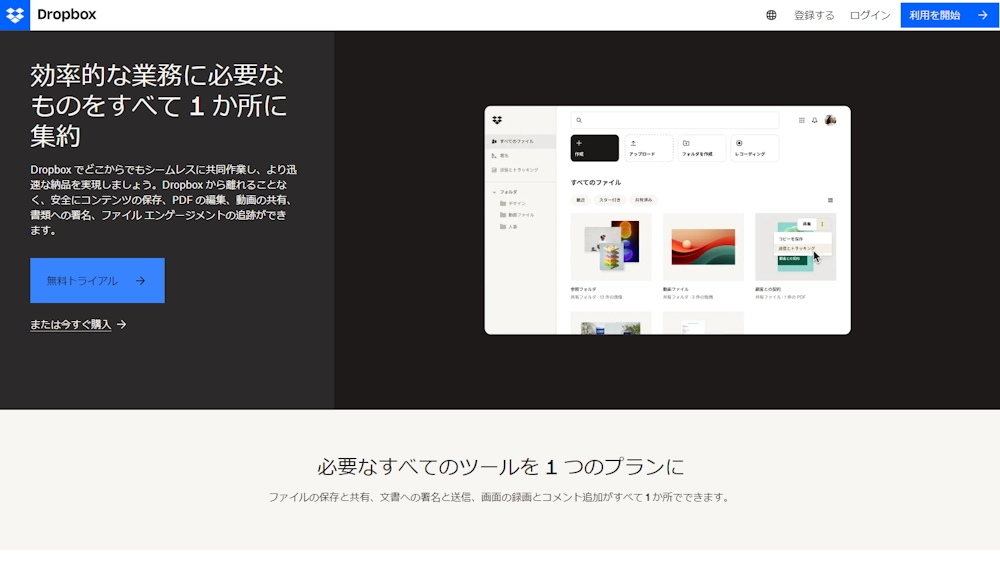
9. Dropbox

DropboxのUIデザインの特徴
- 直感的な操作性
- ユーザーのニーズに合わせた設計
Dropboxは、オンラインストレージサービスです。アプリのトップ画面は、ファイルのアップロードやダウンロード、共有などの操作が直感的にできるインターフェースを採用しています。
トップ画面では、ファイルのアップロードやダウンロード、共有などの操作を直感的にできるインターフェースを採用することで、ユーザーが操作しやすいようにしています。また、ファイルの検索機能も充実することで、ユーザーが目的のファイルをすばやく見つけられるようになっています。
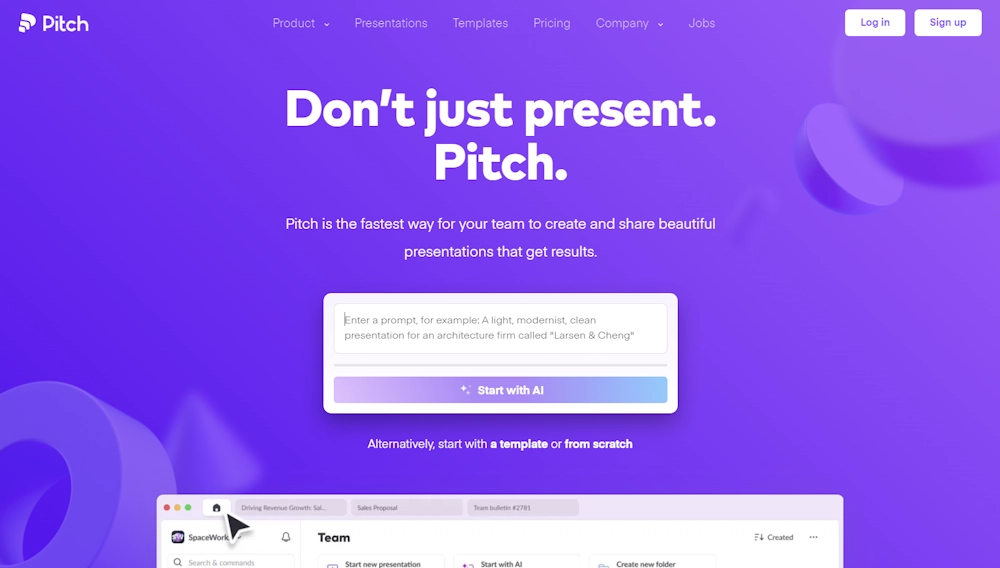
10. Pitch

PitchのUIデザインの特徴
- ビジネス文書の作成を簡単に
- ユーザーのニーズに合わせた設計
Pitchは、ビジネス文書の作成ツールです。アプリのトップ画面は、テンプレートや文例から選択してビジネス文書を簡単に作成することができます。
トップ画面では、テンプレートや文例から選択して、ビジネス文書を簡単に作成できるようにしています。また、文書の作成過程で、誤字脱字や文法の間違いをチェックしてくれる機能も搭載することで、ユーザーが間違いのないビジネス文書を作成することができます。
まとめ:UIデザインの重要性と今後のトレンドや流れ

ここまで、ユーザビリティの高いUIデザインの特徴と具体的な事例を見てきました。これらの学びを自社のウェブサイトやアプリケーション開発に活かすためにポイントを押さえておきたいですね。
最後に、近年でUIデザインのユーザビリティ分野は急速に進化しています。もちろん、はやりすたりといった要素もありますが、新しい技術やユーザーの期待に応えるためには、継続的な学習と実験が不可欠といえます。ユーザーの声に耳を傾け、データを分析し、常に改善を続ける姿勢が長期的な成功への鍵となるでしょう。
当メディアを運営する株式会社Jiteraでは、実績豊富なコンサルタントが、御社の課題やニーズに合わせた最適なソリューションをご提案いたします。
ユーザビリティに配慮したシステムやウェブサイトの制作をご検討の方は、選定から導入、カスタマイズ、アフターフォローまで、トータルでサポートいたしますので、お気軽にご相談ください。