Webサイトを使ったマーケティングを実施する上で、大切なのが表示速度です。ドメインパワーが強く、高品質なコンテンツをいくら制作しても、サイトの表示が遅いとユーザーは離脱してしまいます。
この状況でいくら記事を上位表示できたとしても、機会損失につながってしまうのです。このような背景から、Webサイトの速度改善は、サイト運営者にとって避けて通れない重要な課題と言えます。
本記事では、Webサイトの速度改善の重要性や原因、7つの対処法などを解説していきます。幅広いアプローチを通じて、あなたのWebサイトのパフォーマンスをさらに向上しましょう。
小中規模プロジェクトを中心にSEやコンサルとして活動。クラウド導入やスタートアップ、新規事業開拓の支援も経験しました。
Webサイトが表示される仕組みと理想の速度

Webサイトの表示速度の改善は、ユーザー体験を向上させるために不可欠です。
Googleが2018年に公表した調査によると、ページの表示速度がわずか1秒→3秒に遅くなるだけで、直帰率が32%も上昇すると判明しました。
この調査結果は、ユーザーのWebサイトに対する忍耐力が非常に低いことを意味します。
SEO記事を一生懸命制作して、検索結果で上位表示できても意味がありません。ページのロードが遅くなってしまうと、ユーザーはすぐに離脱します。このような状況は、機会損失でしかないと言えるでしょう。
一方で、表示速度が速いWebサイトは、ユーザーにとって快適な体験を提供します。
結果として、滞在時間を延ばし、離脱率を減らす効果があるため、SEOの観点から効果的です。そのため、表示速度の最適化に向けた取り組みは、どのWebサイト運営者にとっても優先事項と言えます。
Webサイトが表示される仕組み
Webサイトが表示されるまでのプロセスは、ユーザーが目にする以上に複雑です。以下のステップに沿って、Webページがブラウザ上に現れるまでの一連の流れがあります。
手順1. URLを入力しアクセス
ユーザーがGoogle ChromeなどのブラウザにWebサイトのURLを入力します。
手順2. DNSサーバーに問い合わせIPアドレスを送信
ブラウザはDNSサーバーに対し、入力されたURLのIPアドレスを問い合わせ、それを受け取ります。
手順3. IPアドレスを使ってサーバーにアクセス
ブラウザは受け取ったIPアドレスを使用して、Webサイトをホストしているサーバーに接続します。
手順4. サーバがデータを返す
サーバーは要求されたWebページのデータ(HTMLファイル、CSSファイル、画像など)をブラウザに送信します。
手順5. ブラウザがHTMLなどの情報を理解し表示
ブラウザは受け取ったデータを解析し、Webページとして表示します。
ユーザーがURLを入力してからページが表示されるまで、上記の5つのステップが迅速に実行されます。外見上は瞬時にページが表示されるように見えますが、実際にはこの複雑な手順が背後で行われているのです。
このプロセスの理解は、Webサイトの最適化やトラブル対応において役立ちます。
Webサイトの速度改善は2.5秒以内
Googleの「Google Developers」では、Webサイトのパフォーマンスを評価するための重要な指標として「Largest Contentful Paint (LCP)」が紹介されています。
LCPは、ページの主要コンテンツがロードされ、ユーザーに表示されるまでの時間を測定する指標です。
良好なユーザー体験を提供するためには、この値が2.5秒以下であることが推奨されています。なお、表示速度が1秒→5秒までかかってしまうと直帰率は90%、1秒→6秒までかかってしまうと直帰率は106%まで上昇します。
いくら読者のためになるコンテンツを制作しても、表示速度が遅いだけで、他社のサイトに流れてしまうわけです。
Webサイトを高速化するメリット

では、Webサイトを高速化するメリットは何でしょうか。ここでは、高速化するメリットを紹介します。
ユーザー体験の向上ができる
Webサイトの高速化は、ユーザー体験を大幅に改善します。ページの読み込み時間が短縮されることで、ユーザーはストレスなくコンテンツにアクセスできるようになります。
先ほども紹介したように、Googleの調査によると、ページの読み込み時間が1秒から3秒に増加するとページ離脱率が32%も上昇するとのことです。
高速なサイトは、ユーザーの満足度を高め、滞在時間の増加やリピート訪問の促進につながるでしょう。ブランドイメージの向上やロイヤルティの構築にも貢献します。
検索エンジン最適化(SEO)の改善ができる
サイトの速度は、Googleをはじめとする検索エンジンのランキング要因の一つです。
高速なサイトは、検索結果でより上位に表示される可能性が高まります。特に、2021年5月に導入されたGoogle’s Core Web Vitalsでは、ページ読み込み速度、インタラクティブ性、視覚的安定性が重要な指標となっています。
サイト速度の改善は、これらの指標を向上させ、オーガニック検索でのビジビリティを高めることができます。より多くの潜在的顧客へのリーチが可能になるでしょう。
コンバージョン率が上がる
サイト速度の向上は、コンバージョン率の改善に直結します。Amazonの研究では、ページの読み込み時間が100ミリ秒遅くなるごとに売上が1%減少すると報告されています。逆に言えば、サイトの高速化によってコンバージョン率を上げる余地があるということです。
特にeコマースサイトでは、チェックアウトプロセスの迅速化が購入完了率の向上につながります。
ユーザーがストレスなく購入を完了できれば、売上の増加が期待できるでしょう。
モバイルユーザーに対応できる
モバイルデバイスでのインターネット利用が増加する中、サイトの高速化はモバイルユーザー対応の鍵となります。モバイル通信環境は有線に比べて不安定であり、サイトの重さはユーザー体験に大きく影響します。
Googleのモバイルファーストインデックスの導入により、モバイル対応の重要性はさらに高まっています。高速なモバイルサイトは、ユーザーの期待に応え、競合との差別化を図ることができます。
モバイルからのトラフィックやコンバージョンの増加につながるのです。
サーバー負荷が軽減できる
Webサイトの高速化は、サーバーリソースの効率的な利用にもつながります。最適化されたコードやキャッシュの適切な利用により、サーバーの処理負荷を軽減できます。
これは特に、トラフィックが急増する時期やキャンペーン時に重要です。
サーバー負荷の軽減は、ダウンタイムのリスクを減らし、安定したサービス提供を可能にします。また、サーバーコストの削減にもつながり、長期的には運用コストの最適化に貢献するでしょう。
ビジネスの安定性と収益性の向上が期待できます。
Webサイトの表示速度が遅くなる原因

Webサイトの表示が遅くなる原因は、以下の通りです。
- 画像や動画の容量が大きいから
- JavaScriptやCSSの最適化が不十分だから
- タグが多いから
- サーバーのスペックが不十分だから
- キャッシュの設定が適切でないから
それぞれ確認しましょう。
画像や動画の容量が大きいから
Webサイトの表示速度に大きく影響を与える要因が、画像や動画のファイルサイズです。特に、高解像度の画像や動画や圧縮されていないファイルは速度低下の原因となります。
デジタルカメラやスマホで撮影された高解像度の画像や、4Kなどの高品質動画は、そのままWebサイトに使用するとファイルサイズが非常に大きくなりがちです。
著者のスマホ「OPPO A5 2020 」で撮った写真は、1枚につき2.5Mもありました。また、画像や動画をウェブ用に最適化せずにそのまま使用すると、不必要なデータ量がページのロードを遅らせる原因となります。
JavaScriptやCSSの最適化が不十分だから
JavaScriptとCSSは、Webサイトのデザインと機能性をコントロールするファイルです。
これらのファイルが最適化されていないと、ページのロード速度が低下します。その理由は、不必要なデータが増えてしまい、処理に時間がかかるからです。
大量のスクリプトファイルやスタイルシート、または未使用のコードがページの表示速度に負担をかけます。その結果として、Webサイトの表示に余計な時間がかかるのです。
タグが多いから
Webページのロード速度は、HTMLタグの数に大きく依存します。ページ内にタグが過剰に含まれていると、ブラウザが全てを解析しページ構造を構築するのに余計な時間がかかるのはデメリットです。
この過程が長引くほど、ユーザーが実際にコンテンツを目にするまでの待ち時間も長くなります。また、不必要なタグや複雑な構造を多用することは、ブラウザのページレンダリング速度を直接的に遅らせる原因です。
特に古い方法に基づくWebデザインで見られがちなので、注意しましょう。
サーバーのスペックが不十分だから
Webサイトの表示速度において、サーバーのスペックは非常に重要な役割を果たします。特にコストを抑えるために、レンタルサーバーの安価なプランは、基本的に共有サーバーでスペックも高くありません。この共有環境では、アクセスが増えてしまうとサイトの速度に影響を与えてしまいます。
結果として、サイト全体のパフォーマンスが低下するわけです。
サーバーの物理的なスペックが十分でない、または最適な設定が施されていない場合、特にトラフィックが多い時期にはこの問題が顕著に現れます。
キャッシュの設定が適切でないから
Webサイトの速度向上において、キャッシュの役割は不可欠です。
キャッシュとは、Webサイトの訪問者が一度読み込んだリソースをブラウザに一時的に保存し、同じページへの再訪問時にロード時間を短縮する技術です。
簡単に言うと、会社の顧客データのようなもの。一度でも問い合わせがあれば、電話番号などの履歴が残っているため、次回連絡があった際にスムーズに対応が可能です。このプロセスにより、ページの表示速度が大幅に改善されます。
しかし、キャッシュの設定が適切でない場合、このメリットを享受できません。例えば、キャッシュの期間が短すぎる、またはキャッシュ可能なリソースがキャッシュされていない場合です。
ユーザーは同じリソースを何度もサーバーからダウンロードする必要があり、ロードに時間がかかってしまいます。
すぐできる!Webサイトの表示速度を改善する施策

では、どのようにしたらWebサイトの速度が上がるのでしょうか。ここでは、すぐできる方法を紹介します。
画像や動画のファイルサイズを抑える
Webサイトのページロード時間に大きな影響を及ぼすのが、画像や動画です。これらのメディアはテキストと比較してデータサイズが大きく、その結果、ページの表示が遅くなる原因となります。不必要に高い解像度の画像を避けて、ページ上で必要とされるサイズに適切にリサイズすることが肝心です。
さらに、WebPといった最適化されたフォーマットに変換して、品質を維持しつつファイルサイズを削減します。WordPressを使用している場合は、画像を自動的に圧縮してくれるプラグインの導入を検討してください。
動画コンテンツに関しては、その使用を最小限に抑え、実際に必要な場面での利用が望ましいです。動画を組み込む際は直接アップロードするのではなく、YouTubeやVimeoなどの外部ホスティングサービスを活用しましょう。
HTMLやCSSファイルのサイズを圧縮する
Webサイトのパフォーマンスを最適化する上で、HTMLとCSSファイルの圧縮は欠かせません。コード内の不要な空白やコメントが除去できれば、ファイルサイズが大幅に削減されます。圧縮作業は、専用のツールやWebサービスで簡単に実施できます。
また、オンラインで利用できる圧縮ツールも多数存在し、レベルに関わらず手軽に利用可能です。
サーバーからブラウザまでのデータ転送量が減少し、ウェブページのロード速度が向上します。ただし、ファイルを圧縮する際には、不具合が発生するケースが少なくありません。トラブルが起きても、戻せるように必ずバックアップを取りましょう。
ブラウザのキャッシュ機能を使用する
ブラウザのキャッシュを適切に設定することで、リソースをローカルに保存し、サイトの再訪問時にロード時間を短縮できます。重要なのは、キャッシュの有効期限やキャッシュポリシーの管理です。
適切な期限を設定することで、ユーザーがサイトを訪れるたびに最新のコンテンツをロードする必要がなくなり、サーバーへの負荷も軽減されます。
Google Developersでは、キャッシュ期間は少なくとも1週間、更新頻度が低い場合は最大1年が推奨されています。
しかし、キャッシュ設定を過度に長くすると、サイトの更新内容が反映されません。古い情報が表示されてしまうため、ユーザーが利用しにくくなってしまいます。
不要なプラグインは削除する
WordPressでサイトをつくっている場合、プラグインは必要以上に入れてはいけません。10個までに留めておくのがおすすめです。
なぜなら、サイトのロード時間に悪影響を及ぼし、最終的にはユーザー体験を低下させる原因になるからです。プラグインが多いと、サーバーへのリクエスト数が増加し、データベースの負荷が高まります。
不要なスクリプトやスタイルシートがページに読み込まれると、Webサイトの表示が遅くなります。
遅延ロードを設定する
Webページのパフォーマンスを向上させる効果的な手段として「遅延ロード」(または「遅延読み込み」)の技術があります。ユーザーがスクロールして画面に表示される直前まで、画像や動画などの重いコンテンツの読み込みを遅らせる方法です。
このアプローチにより、ページの初期表示速度を大幅に向上できます。遅延ロードは、ページ上で直ちに見えない要素(例えば、ページの下部にある画像)を対象に適用されます。
ユーザーが画面上でまだ表示されていない要素にスクロールして到達するまで、ブラウザはコンテンツを読み込みません。その間にページ上の既に表示されているほかのコンテンツの読み込みに、リソースを割り当てます。
結果として、ページの初期ロード時間が短縮され、ユーザーにより迅速にコンテンツを提供することが可能です。
画像や動画などのコンテンツを、それが画面に表示されるタイミングまで読み込まないように設定する「遅延ロード」を利用することで、初期ロード時のデータ量を減らし、速度を向上させることができます。
例えばjavaScrptのLazy Roaddを使えば、遅延ロードの設定が可能です。
手順を解説します。
scriptタグの設置
次のタグをheadかbodyのどちらかに設置します。
imgタグの設置
次にimgtagを以下のように設置します。
lazyload()関数を呼び出す
最後に、lazyload()を記述して呼び出せば、Webページのサイズが大きい場合、速度アップにつながります。
AMPを設定する
AMP(Accelerated Mobile Pages)は、モバイル端末上のWebページの読み込み速度を飛躍的に向上させる施策です。Googleが推進するオープンソースで、この技術を導入することでモバイルの表示が2倍〜4倍ほど早くなります。
AMPは、HTMLやCSS、JavaScriptの最適化されたバージョンを使用して、ページの構造を軽量化しパフォーマンスを向上させる方法です。AMPページはGoogle検索結果で高速にロードされるため、ユーザー行動の向上とともに、検索ランキングの改善にもつながる可能性があります。
しかし、AMPの導入はメリットだけではありません。カスタマイズが多いページには向いていない、管理に運用工数がかかるなど、考慮すべき側面も存在します。
そのため、AMPを導入する際にはそのメリットとデメリットを評価し、サイトの目的やユーザーのニーズに合わせて洗濯しましょう。
ampの属性を設定する
AMPを導入するための具体的な方法を解説します。
head内に以下の記述を挿入します。
具体的なコーディング例としては下記になります。下記をhtml headに貼り付ければampの設定が完了します。
<!doctype html>
<html amp lang=”ja”>
<head>
<meta charset=”utf-8″>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
<title>Hello, AMPs</title>
<link rel=”canonical” href=”https://amp.dev/ja/documentation/guides-and-tutorials/start/create/basic_markup”>
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “NewsArticle”,
“headline”: “Open-source framework for publishing content”,
“datePublished”: “2015-10-07T12:02:41Z”,
“image”: [
“logo.jpg”
]
}
</script>
<style amp-boilerplate>body{-WEBkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-WEBkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-WEBkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile WEB</h1>
</body>
</html>
クリティカルCSSを最適化する
クリティカルCSSは、ページの「折り目上」(スクロールせずに見える部分)に必要な最小限のCSSを指します。これを最適化することで、初期表示速度を大幅に向上させることができます。
具体的には、重要なCSSをインライン化し、残りのCSSの読み込みを遅延させます。自動化ツール(例:Critical CSSやPenthouse)を使用して、クリティカルCSSを抽出できます。
First Contentful Paint (FCP) を50%以上改善できる可能性があります。ただし、ページごとに最適化が必要なため、大規模サイトでは実装に時間がかかる場合があります。
根本解決!Webサイトの表示速度を改善する施策

ここからは、時間はかかるけど根本的な速度改善につながる対策を紹介します。
サーバーの性能を高める
Webサイトの表示速度を向上させるためには、サーバーの性能を最大限に活用することが重要です。
サーバーの応答速度が速ければ速いほど、ユーザーが要求したページが迅速にロードされ、結果として全体的なユーザー体験が向上します。レンタルサーバーであれば、エックスサーバーやConoHa WING(コノハウィング)がおすすめです。
こちらの2社であればアクセス数が増えても転送量が無制限のため、月額料金に上がることはありません。
サーバーレスポンスタイムを改善する
サーバーレスポンスタイムの改善は、ウェブサイトの全体的なパフォーマンスを向上させる重要な要素です。サーバーサイドのコード最適化、データベースクエリの効率化、適切なキャッシング戦略の実装が含まれます。
例えば、PHPコードの非効率な部分を特定し改善したり、データベース接続の最適化、メモリキャッシュ(例:Redis、Memcached)の導入を検討します。アプリケーションレベルのキャッシングを実装することで、動的コンテンツの生成時間を大幅に削減できます。
最適化することにより、サーバーレスポンスタイムを50-80%改善できる可能性があります。
データベースクエリを最適化する
データベースクエリの最適化は、動的コンテンツを扱うウェブサイトのパフォーマンス向上に必要です。
非効率なクエリを特定し、インデックスを適切に設定することで、データ取得時間を大幅に短縮できます。具体的には、EXPLAINコマンドを使用してクエリの実行計画を分析し、不要なJOINや副問い合わせを排除します。また、大規模なデータセットに対しては、パーティショニングやシャーディングを検討します。
適切な最適化により、データベース応答時間を80%以上改善できる事例もあります。ただし、専門的な知識が必要なため、DBアドミニストレーターやバックエンド開発者の協力をあおぎましょう。
CDNを利用する
Content Delivery Network (CDN) は、地理的に分散したサーバーネットワークを使用して、ユーザーに最も近いサーバーからコンテンツを配信するサービスです。ページの読み込み速度が大幅に向上し、サーバーの負荷も軽減されます。
Cloudflare、Amazon CloudFront、Akamai などの主要なCDNプロバイダーがあり、多くの場合、数回のクリックで設定可能です。CDNの使用により、ページ読み込み時間を40-80%短縮できる可能性があります。
グローバルな訪問者がいるサイトや、画像や動画が多いサイトで特に効果的ですが、月額コストがかかるため、トラフィック量に応じて導入を検討する必要があります。
Webサイトの速度を計測するツール3選

Webサイトの速度を計測する主要なツールを紹介します。
Page Speed Insights(ページスピードインサイト)

| 項目 | 内容 |
| 概要 | Googleが提供するウェブページの速度分析ツール |
| 主な機能 | ・モバイルとデスクトップの速度スコア提供 ・Core Web Vitalsの測定 ・パフォーマンス改善の提案 |
| 対象ユーザー | ・ウェブ開発者 ・SEO専門家 ・サイト所有者 |
| 利用方法 | ブラウザから直接アクセス可能なウェブベースのツール |
| 特徴的な利点 | ・Google検索のランキング要因と直接関連 ・モバイルとデスクトップの両方をカバー |
| 料金 | 無料 |
Page Speed InsightsはGoogleによって提供されている、Webサイトのパフォーマンスを計測し、改善策を提案する無料ツールです。
会員登録を必要とせず、URLを入力するだけで簡単にWebサイトの速度を計測できます。計測結果はPC版とモバイル版の両方に対応しており、数値化されたスコアで速度が表示される仕組みです。
また、ただ速度を計測するだけでなく、Webサイトのロード時間を短縮するための具体的な改善策も提案してくれます。
画像の最適化やJavaScriptの最適化、レンダリングを阻害するリソースの除去などのアドバイスが表示されるため、パフォーマンスを大幅に向上させるために不可欠です。
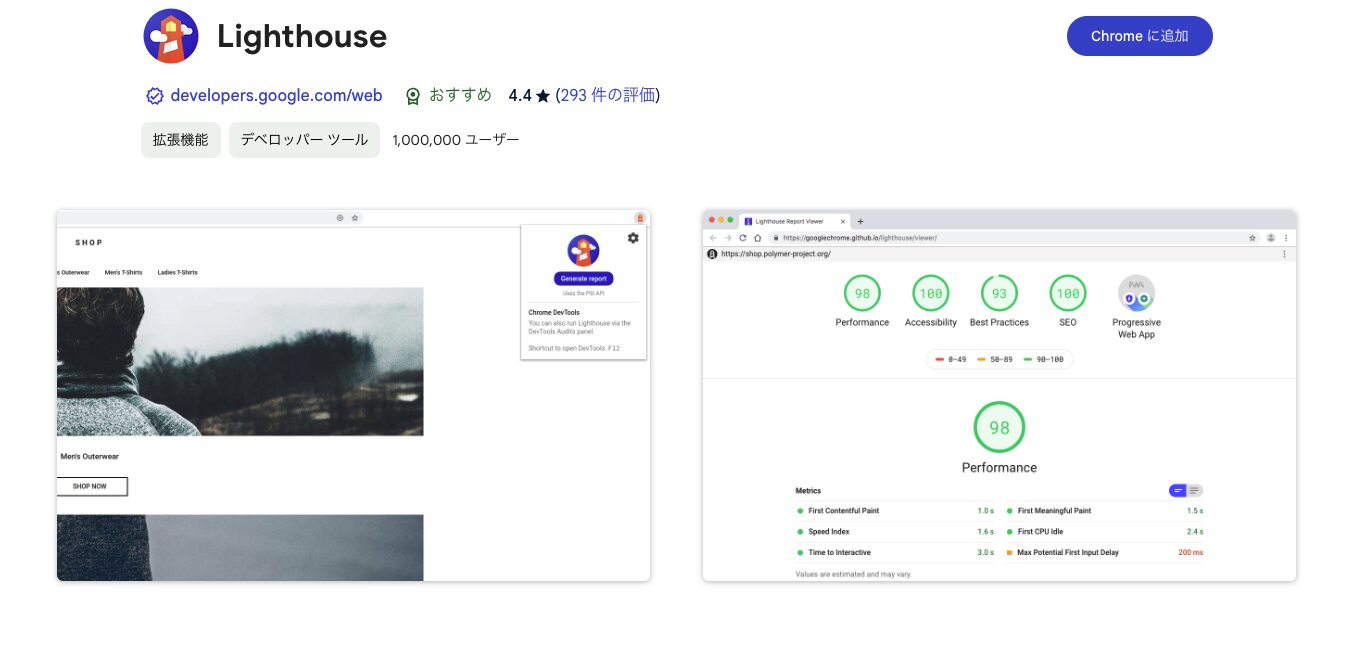
Lighthouse(ライトハウス)

| 項目 | 内容 |
| 概要 | Googleが開発したオープンソースの自動化ウェブサイト監査ツール |
| 主な機能 | ・パフォーマンス、アクセシビリティ、SEO、PWAなどの多面的な分析 ・詳細なレポートと改善提案 ・カスタマイズ可能な監査 |
| 対象ユーザー | ・フロントエンド開発者 ・ウェブデザイナー ・品質保証チーム |
| 利用方法 | ・Chrome DevToolsに統合 ・コマンドラインツールとしても利用可能 ・CI/CDパイプラインに組み込み可能 |
| 特徴的な利点 | ・包括的な監査が可能 ・カスタマイズ性が高い ・継続的な開発とコミュニティサポート |
| 料金 | 無料(オープンソース) |
Lighthouseは、Google Chromeの拡張機能として利用できる、Webサイトの品質を総合的に評価するツールです。Chromeウェブストアから無料でインストールできます。ユーザーは特定のWebサイトを開いてLighthouseを起動して、簡単に速度やパフォーマンスを計測可能です。
しかし、Lighthouseの特徴は速度計測にとどまりません。
このツールはWebサイトのパフォーマンスだけでなく、以下の点も提供しています。
- 視覚障害者に優しいか
- 安全性はあるか
- SEO上対策されているか
多角的な評価を確認できるのは、メリットです。
Google Analytics(アナリティクス)

| 項目 | 内容 |
| 概要 | ウェブサイトのトラフィック分析と行動追跡のためのプラットフォーム |
| 主な機能 | ・リアルタイムのトラフィック分析 ・ユーザー行動の追跡 ・コンバージョン率の測定 ・カスタムレポートの作成 |
| 対象ユーザー | ・マーケター ・ビジネス所有者 ・データアナリスト |
| 利用方法 | ・ウェブサイトにトラッキングコードを埋め込み ・ダッシュボードでデータを閲覧、分析 |
| 特徴的な利点 | ・豊富なデータと詳細な分析 ・ユーザーセグメンテーション ・他のGoogleツールとの統合 |
| 料金 | ・無料版:Google Analytics 4(GA4) ・有料版:Google Analytics 360 – カスタム価格(大規模サイト向け) – 詳細な分析、高度なインテグレーション、専門サポートなどが追加可能 |
Google Analyticsは、Webサイトのトラフィックやユーザー行動を解析するための強力なツールです。
以前のバージョンでは、ページスピードの計測機能も提供されていました。「行動」→「サイトの速度」→「ページ速度」から確認できます。
しかし、Google AnalyticsがGA4へと更新された際に、サイト速度に関する情報の取得ができなくなりました。
Webサイトの表示速度改善に役立つツール3選

Speed Kit

| 項目 | 内容 |
| 概要 | ECサイトを高速化する自動最適化ツール |
| 主な機能 | ・全自動の最適化プロセス ・キャッシング、プリフェッチ、画像最適化 ・ページ読み込み時間の大幅短縮 |
| 対象ユーザー | ・ECサイト運営者 ・ウェブ開発者 ・マーケティング担当者 |
| 利用方法 | サイトに1行のJavaScriptタグを挿入するだけで導入可能 |
| 特徴的な利点 | ・設定不要の自動最適化 ・SEOランキングの向上 ・コンバージョン率の改善 |
| 料金 | カスタム価格(サイトの規模やトラフィックに応じて) |
Speed Kitは、ECサイトのパフォーマンスを飛躍的に向上させる画期的なソリューションです。わずか1行のタグ挿入で、複雑な設定なしに自動でサイト速度を最適化します。
全自動の最適化プロセスやユーザーエクスペリエンスの大幅改善、SEOランキングの向上、コンバージョン率のブーストが特徴です。
Speed Kitは、最新のウェブ技術を駆使し、キャッシング、プリフェッチ、画像最適化などを自動で実行し、ページ読み込み時間を最大70%短縮できます。売上増加に直結するため、多くのECサイトで導入されています。
Cloudflare

| 項目 | 内容 |
| 概要 | 世界規模のコンテンツデリバリーネットワーク(CDN)およびセキュリティプラットフォーム |
| 主な機能 | ・CDNによる高速コンテンツ配信 ・DDoS攻撃対策 ・WAF(Webアプリケーションファイアウォール) ・DNSサービス |
| 対象ユーザー | ・個人から大企業まで幅広い層 ・ウェブサイト運営者 ・開発者 |
| 利用方法 | DNSをCloudflareに変更し、トラフィックをCloudflareネットワーク経由でルーティング |
| 特徴的な利点 | ・グローバルな高速化とセキュリティ強化 ・豊富な機能と柔軟なカスタマイズ ・開発者向けサービスの提供 |
| 料金 | ・無料プラン有り ・ビジネスニーズに応じた有料プラン(月額$20~) |
CloudFlareは、デジタル時代の要求に応える革新的な「コネクティビティクラウド」です。常時接続が当たり前となった現代社会で、セキュリティ、パフォーマンス、信頼性を兼ね備えたソリューションを提供しています。
世界規模のネットワークによる高速で安全な接続でありながらも、統合されたセキュリティ対策でサイバー脅威から保護してくれるため安心して利用できます。
開発者フレンドリーな環境で革新的なアプリケーション開発を支援しているため、使いやすさも抜群です。
CloudFlareは、個人ブロガーから大企業まで、あらゆる規模にサービスを提供。柔軟なスケーラビリティと直感的な操作性により、誰もが簡単に世界クラスのインフラを利用できます。
SpeedSize

| 項目 | 内容 |
| 概要 | 画像最適化に特化したウェブパフォーマンス改善ツール |
| 主な機能 | ・自動画像圧縮 ・WebP形式への変換 ・遅延読み込み ・レスポンシブ画像の生成 |
| 対象ユーザー | ・ウェブサイト運営者 ・コンテンツクリエイター ・eコマース事業者 |
| 利用方法 | サイトにJavaScriptを追加し、画像をSpeedSizeのCDN経由で配信 |
| 特徴的な利点 | ・ページ読み込み時間の短縮 ・帯域幅の削減 ・SEOの改善 |
| 料金 | トラフィック量に基づく段階的な料金プラン(詳細は公式サイトを参照) |
SpeedSizeは、AI技術を活用して画像と動画を最適化し、ウェブサイトのパフォーマンスを劇的に向上させるソリューションです。
神経科学に基づくAI最適化により、視覚的品質を維持しつつファイルサイズを最大99%縮小し、サイト読み込み速度を最大10倍高速化します。大手クライアントの調査では、初期サイト読み込み速度(LCP)が平均1.54秒向上し、Google Core Web Vitalsの基準を満たすことに成功。
eコマース業界では、この高速化によりコンバージョン率の大幅な向上を実現しています。
まとめ:Webサイトの速度改善は避けられない

Webサイトの速度改善は、現代のインターネット環境において避けられない課題です。
ユーザーは迅速な情報へのアクセスを期待しており、遅いとすぐに離脱の原因となります。
サイトの満足度低下だけでなく、SEOランキングにも悪影響を与えてしまいます。
以下のような施策は、単独で行っても効果がありますが、一連の改善策を組み合わせて実行できると、より顕著なパフォーマンス向上を期待できます。
- 画像や動画のファイルサイズを抑える
- HTMLやCSSファイルのサイズを圧縮する
- ブラウザのキャッシュ機能を使用する
- サーバーの性能を高める
- 不要なプラグインは削除する
- 遅延ロードを設定する
- AMPを設定する
まずは手軽な施策から取り入れてみましょう。
株式会社JiteraではAIを使ったシステム・アプリ開発を実施しています。高速表示についても対応できるので、サイト制作を検討されている方はお気軽にご相談してください。