デザインを学ぶ際にUI/UXについて調べる方も多いかと思いますが世の中には様々なデザイン方法があります。
そこで今回はインタラクションデザインについて詳しくご紹介いたします。
「インタラクションデザインについてよくわからない」「ユーザーの満足度を向上させたいがどうすればいいかわからない」といった方におすすめの内容です。
千葉県出身。落花生はあまり好きじゃない。魚が好き(千葉は漁業も盛んなのです)。 高校卒業後小売業に6年間従事、2023年よりSESインフラエンジニアとしてシステム開発・運用保守業務に携わりながら勉強中。 知識の幅を増やすため2024年より副業でライター活動を開始。 バックエンド・フロントエンド両方興味があるので幅広く知っていきたいと考えています。 座右の銘:【鉄は熱いうちに打て】
インタラクションデザインの基礎

インタラクションデザインとは?
今回紹介するインタラクションデザインとはそもそもどういったものでしょうか?概要やUI/UXとの違いについて紹介していきます。
インタラクションデザインの定義
interactionとは直訳では「相互作用」「交流」といった意味になります。つまり、2つ以上の要素があるとき互いに対して影響を及ぼしあう関係であるということを表します。
IT用語としては「ユーザーがある操作を行った」ときに「システムや機器がそれに対応する反応を返す」という意味で使われます。
つまり、インタラクションデザインとはユーザーの操作とシステムや機器のそれに対応する反応など接点をデザイン(設計)することになります。
このことから、デザインとはいっても美的な景観のデザインというよりは機能面と操作感などユーザーとプロダクトの接点についてアプローチするものだといえるでしょう。
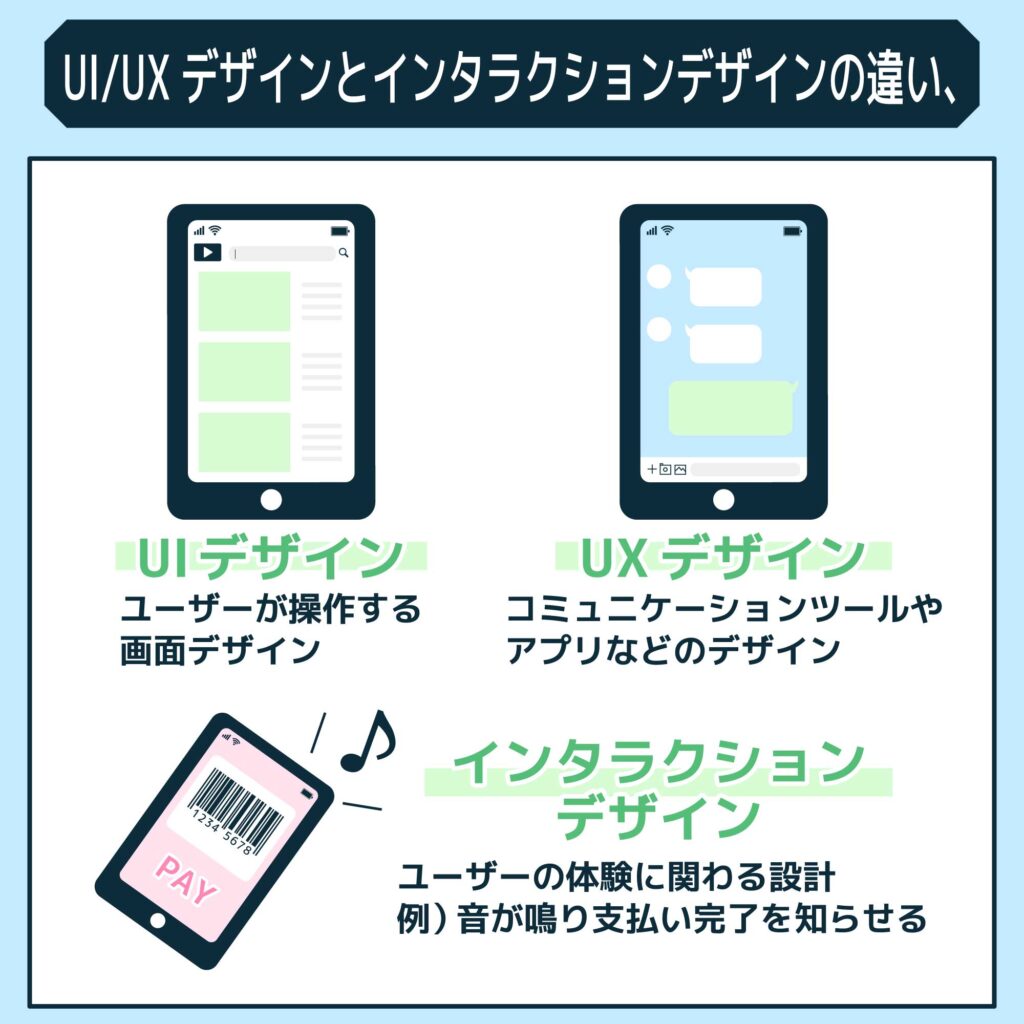
UI/UXデザインとの違い

UI/UXについての詳しい紹介については割愛させていただきますが、簡単に概要を説明すると
- UIはインターフェースとユーザーのやり取りについて外観からストレスなく操作できるように設計することなど全体的で客観的なものが対象
- UXとはユーザーが製品やサービスを利用したときに体験を通して精神的・心理的に良い影響を与えるように設計することなどユーザーの主観的なものが対象
となります。
それでは、インタラクションデザインはというと
- 「ボタンを押して設定できた」「支払時に音が鳴ったので会計ができた」といったユーザーの体験に関わる設計をすること
- 範囲としてはユーザーが操作することなどプロダクトとの接点に関係する部分の設計となるユーザーの主観的なものが対象
以上のことからインタラクションデザインとはUI/UXデザインよりも狭義であり、UXの1つだといえます。
※UI/UXデザインについてはこちらの記事で詳しく紹介していますので、是非ご一読ください。
【関連記事】おすすめのUIUXデザイン会社10選!初心者向けにUIUXの基本や特徴、相場から会社選びのポイントまで詳しく解説!
【関連記事】UI(ユーザーインターフェース)デザインとは?事例や学習ツールなどを紹介
インタラクションデザインの重要性
ユーザー体験への影響
アプリケーションをダウンロードして初めて使う際に名前やメールアドレス、住所やパスワードを入れるといった作業を多くの人は一度は体験したことがあるでしょう。
その際に良いインタラクションデザインが行われていると、ユーザーは情報の入力がしやすくあまりストレスを感じることなくスムーズにサービスを受けることができるようになります。
しかし、極端な例ですが情報入力の際に画面上に削除ボタンが緑や青色であったり削除ボタンがない、といった場合だとユーザーは
「確認ボタンだと思い押してしまい一から入力し直しになった」
「入力する情報を間違えたがどこで削除できるか探すところから始めなくてはならない」
といった具合にインタラクションデザインが考えられていないと時間を無駄に消費してしまうことでストレスが高く、サービスを利用する前であれば入力フォームから離脱する人もいるでしょう。
そして、どんなに良い製品やサービスでも悪い印象を少なからず残してしまうことになります。それを避けるためにもインタラクションデザインをしっかりと設計することが大切になります。
効果的なインタラクションデザインの特徴
インタラクションデザインには特徴として3つの原則があります。
直感的に理解できること
直感的に理解できるものというのは説明書を読まなくてもユーザーが操作が可能なものであり、これができるサービスや製品はストレスが低いだけでなくユーザーに対して発見や気づきを与え、利用する際に気持ちよさを生みます。
操作性が高いこと
時計型のウェアラブル端末やスマートフォンを使用しているときは片手がふさがっていたりして両手よりも片手で操作していることも多いかと思います。そういったことを踏まえてユーザーの使用場面を考えて片手でも操作がしやすい設計にするなどの工夫が必要となります。
普遍的なデザインを利用すること
デザインは多種多様ではありますが、よく使われているものということはユーザーからしてみればこれまでに一度や二度使用した経験があり、なんとなく次の反応が予測できるものとなります。
そのためオリジナリティを追求して他と差別化を図ることも大事ですが、一方で普遍的なデザインをうまく取り入れることでユーザーにとって新しいものだが直感で使用できて使いやすいといったユーザービリティの高い製品やサービスを提供することができます。
インタラクションデザインの良い例と悪い例

成功したインタラクションデザインの良い例:ノートパソコンとマウス
今では普及し当たり前となったノートパソコンとマウスですが、これもインタラクションデザインを意識して設計されています。
デスクトップパソコンでは操作できる環境が自宅や職場など限られていましたが、ノートパソコンが登場したことで場所を選ばなくなり様々なシーンで活用することができるようになりました。
そしてノートパソコンはより薄く軽量化されていき、マウスは持ち運びやすいよう小型化されより手にフィットしやすくなったり、有線からBluetooth接続ができるようになったことで操作場所もほとんど選ばなくなりました。
さらにはノートパソコンであれば付属していることが多いマウスパッドも、インタラクションデザインを取り入れたものになります。ユーザーはマウスを一度でも使用したことがあれば説明書なしに使うことが可能でしょう。
このようにどんなに技術が発達してもマウスやノートパソコンのように普遍的なデザインを取り入れていることで、ユーザーは迷うことなく利用することができるのです。
失敗したインタラクションデザインの悪い例:ポップアップ広告
Webサイトやアプリケーションではよく見かけるポップアップ広告は、利益を追求した結果ユーザービリティを損なっています。
広告を表示することで管理者側が広告収入を得てユーザーがサービスを無料で受けられるようにすることは一見良い解決策に思えますが、そのサービスを受ける頻度が高いほどユーザーは強制的に広告を見せられる機会が増える事となり、ユーザーが離脱する原因になります。
そうなるとサービスとしては常に新規参入者を集めなければなりませんが、悪い印象は良い印象よりも残りやすいため口コミなどから広まりユーザーの確保が難しくなってしまうでしょう。
製作者目線ばかりではなくいかにユーザー目線で考えるかがカギとなります。
インタラクションデザインの設計手順

インタラクションデザインの設計手順
ユーザー視点で考えることが重要だということがわかったかと思いますが、具体的にはどのように設計していけばよいか紹介していきます。
基本的な設計プロセス
ユーザーの動機とニーズをデータから考える
ユーザーに製作している製品やサービスを利用してほしいと考えたときに、ではなぜユーザーがそれを利用しようと思うのか動機や背景をインタビューやアンケート、市場調査を行い考えてみましょう。
理由としては開発側がそのサービスありきでユーザーのペルソナを設定していると実際に求められているニーズと乖離してしまう場合があるためです。
そして集めたデータから実際のニーズと提供したいサービスや製品の溝を埋めるために一度見直したうえで設計を行います。
実際に使われている設計ガイドラインやデザインを活かして設計する
3原則の1つにも上げましたが、実際に広く使われている技術を使うことでユーザーの学習コストを低くすることができます。
完全にマネする必要はありませんが、操作方法などはある程度他の製品と合わせることでユーザービリティを上げることができます。
ユーザー研究と要件定義
フィードバックをもらい改善していくことは必要ですが、必ずしもユーザーの要望を反映することがインタラクションデザインの向上につながるとは限りません。ある人にとって扱いにくいことがすべての人にとって扱いにくいことではないからです。
ではどのように改善するかというと、ユーザーの研究を行い何が必要か洗い出して要件定義を行うことで改善していきます。
一例としてユーザーから「ローディングが長いので改善してほしい」という要望があった場合、表示速度を上げるよう設計を見直すことも必要ですがそれだけが解決方法とは限りません。ローディング画面の表示をアニメーションやゲーム性を取り入れたりなど工夫することでユーザーの待ち時間に対するストレスを軽減することができます。
人間は目新しいものに出会ったり普段と違う状況下に置かれるなどの刺激を受けると、脳はドーパミンを出し報酬を得ようとして活発に働きます。そうすると普段よりも時間を短く感じるようになります。このように時間とは人によって時間の経過が速い、遅いと感じる相対的なものと言えます。
それを利用して、ローディング画面を工夫し『次に何が起こるのだろう?』と期待を持てるようにすることで実際の時間よりも短く感じられるようにすることもできます。
こういったことから、実際の声と本当のニーズを追求していくことがインタラクションデザインでは重要となります。
インタラクションデザインの実装
実装時の注意点
操作に対して反応を返す小規模なアニメーションや光、音などのことをマイクロインタラクションといいます。
マイクロインタラクションの実装にあたって注意することとしては、開発やデザイナー側の美的感覚や感情を優先しすぎないことです。
ユーザーの操作に対して反応を返す際に表示されるマイクロインタラクションは、ユーザー体験に密接にかかわります。少し使い勝手が悪い・認識しづらいようなものが何度も現れるようではユーザーは離脱してしまうでしょう。
それを避けるためにはやはり、ユーザーが使用してどう思うかユーザー視点で考えることが必要です。
テストと改善の重要性
どんなに考慮していてもすべてのユーザーが想定通りに動くことはありません。また、ユーザーによっては受け取り方が異なるものです。
そのため、ある程度設計ができたらプロトタイプのリリースやテストなどを通して、開発時に拾いきれない細かな装飾部分やシステム面での不具合や改善点、要望などに耳を傾けることでインタラクションデザインを高めることができます。
インタラクションデザインの現代的応用

Webと製品におけるインタラクションデザイン
Webでは目的の明確化と容易な現状把握が必要となります。
何をしているのか目的が明確でないとユーザーは興味を無くしてしまい離脱につながります。
それを防ぐための工夫として先ほど一例に挙げたローディング画面の工夫や、見出しや目次などでホバーしたら色が変わるようにすることでその内容の記事に飛べることが理解できるような仕組みなどがあげられます。また、移動後もリンクの色を変えておくことで一目で画面遷移したことと、訪れたことがあるということを瞬時に理解できるようになります。
そしてWebを閲覧する際にはパソコンだけではなくスマートフォンから閲覧することも考えられますね。そうすると、スワイプなどで画面を移動したときにコンテンツごとに背景色を工夫したりするなど、ユーザーがしっかりと画面遷移をしていることがわかるようにすることも必要だと考えられます。
このようにWebでは様々なページを訪れるため一目で現在の状況が把握できるよう伝え方を工夫することが重要となります。
製品におけるインタラクションデザインでは説明しなくても直感的にわかりやすいことが求められます。
一例としてキッチンコンロではボタンのタイプで多少変わりますが、「ボタンを押すまたはひねる」ことで「チッチッチ」と音が鳴り「火が付く」、「同じボタンに対してもう一度押したり反対にひねる」ことで火が消えるようになっています。
シンプルであるため、使用する際にいちいち着火するにはどうすればいいかなど考えないでしょう。また、火加減の調整についても同じくボタン操作やレバーで調節するものが多いですが、いつも説明書を読みながら調整する人はおそらくいないでしょう。
コンロと言えば火事が起きることも考えられますが、火災が起きた際に急いで火を止めるなど緊急時に際してシンプルで単純なデザインというのは力を発揮します。この操作が複雑でわかりにくいと普段使いでもストレスが溜まりますし、緊急時に事態を悪化しかねません。
そういった意味でも製品には興味を引くことは大切ですが、直感的に使用方法がわかることが重要となります。
インタラクティブデザインとの違い
ところでデザインにおいてインタラクションデザインのほかにインタラクティブデザインという言葉があることをご存じでしょうか?インタラクションデザインについて調べていると出てくることもあるかと思います。
両者は似て非なるものですのでご注意ください。
インタラクティブデザインの定義
インタラクティブ(interactive)とは直訳で「対話」「会話」「双方向」といった意味になります。つまりインタラクションとインタラクティブは意味としてはどちらも何らかにおいて一つに作用すると相互に作用したり対話するものとなります。
その中でもインタラクティブデザインとはプロダクトとユーザーの対話についてデザイン、アプローチしていくものとなります。つまり、インタラクションデザインを構成する一つの要素としてインタラクティブデザインがあるのです。
両者の比較
ホテルを利用する際の流れを一例として比較すると以下のようになります。
| ユーザーの行動 | インタラクションデザインによる効果 | インタラクティブデザインによる効果 |
| 予約する |
|
|
| 支払を行う |
|
|
| 宿泊する |
|
|
このように、ユーザーの行動自体は同じでもインタラクティブデザインはユーザーとプロダクトとの対話的な部分を、そしてインタラクションデザインではより抽象度が高くユーザーとプロダクトとの接点からそれぞれ影響を与えています。
どちらもユーザーの主観的な体験の一例ですが、それぞれ感じる瞬間や細かな部分が異なります。この異なる部分をそれぞれより良いものにしていくことで全体的なユーザー体験が良いものとなり、デザインの成功=良いプロダクトとなります。
まとめ:インタラクションデザインの未来

インタラクションデザインはノートパソコンやスマートフォンが登場したことで大きく変わったように、今後も新しく登場するハードウェアやウェアラブル機器によって変化することがあるかもしれません。
しかし、根底にあるプロダクトとユーザーの接点に着目してユーザー目線で考えて設計するということは変わりません。新しいデザインを取り入れつつもこの芯を忘れずに設計しましょう。
インタラクションデザインの進化とトレンド
これまでにインタラクションデザインについて紹介してきましたが、UI/UXデザインと同じように流行廃りが速いものでもあります。
現状でどういったものが採用されているか一部紹介していきます。
生成系AIの登場
昨今話題となり急速に進化を遂げている人工知能AIですが、その中でもキーワードやコンテンツなどから膨大なデータから学習させ創造的であり新しい価値観を生み出す生成AIが話題となっています。
2023年には音声生成AIやイラスト生成AIなど実に様々な生成AIがリリースされました。
デザイナーやイラストレーター、その他表現に携わる職業のアシストを行うAIが今後も登場することでしょう。その結果優れたインタラクションデザインが設計しやすくなるかもしれません。
画面のホバーに合わせて拡大する
近年Webサイトにおいて対象物にマウスカーソルを重ねたときに写真やイラストなどを拡大させるデザインが多くあります。
このデザインは意外性を与えたり、マップを拡大することで情報取得のしやすさにつながります。これもうまく使うことで、最後まで興味を失わさせずにサイト内を探索してもらうこともできます。
またこのようなデザインはWebサイトに導入しやすいという点でも人気の理由の一つになっています。
レスポンシブ対応デザインを取り入れたWebサイト
PCだけでなくスマートフォンやタブレット表示に対応するレスポンシブデザインにすることで、文字が見切れて横や縦にスクロールする必要が出てきたりPCで見たときに両脇が空白になっていて貧相に感じたり手抜きに見えてしまうなどといったユーザーの不満につながる問題を解消します。
ただし、空白の背景もデザインによっては開放感のある世界観を作り出すことも可能であるため色味や装飾イラスト、動画などを挿入するなどしてユーザーの興味を惹く工夫が必要となります。
効果的なインタラクションデザインのビジネスへの影響
インタラクションデザインを効果的に取り入れることで、誤操作を防ぎ事故の防止やWebサイトの離脱防止になります。そして企業のイメージアップにつながることで売上や集客にもつながります。
このようにプロダクトの目的を達成するためにもいインタラクションデザインは非常に重要と言えます。
とはいえ、良いインタラクションデザインを設計するには様々な観点から考えるための知識・技術・経験が必要となります。
株式会社Jiteraでは豊富な実績と経験からお客様の課題に対して最適な提案をいたします。
インタラクションデザインについて要件定義や技術導入の選択などお悩みでしたらぜひ一度お気軽にお問合せください。