モバイルファースト時代の到来により、スマートフォンやタブレットの利用が増え、Webサイト設計にも変化が求められています。これに応えるために登場したのが、Googleの「マテリアルデザイン」です。
本記事では、マテリアルデザインの特徴、効果、メリット・デメリットについて紹介します。
SEO歴5年、SNS運用歴4年、Web制作歴1年。 新卒で独立。 ブログ運営にも携わり、さまざまなマーケティング事業を展開。
マテリアルデザインとは?定義と意味

マテリアルデザインとは、フラットデザインに3D的な立体感や動きを加えたWebデザインの概念です。
平面的でフラットな視覚表現を特徴とするフラットデザインをもとに、紙のような質感や影の表現、アニメーションの動きを組み合わせることで、リアルでわかりやすいユーザーインターフェイスを実現しています。
Googleが提唱をしているWebデザインであり、さまざまな規則があります。
それらに従って実装することによりUIのユーザビリティが向上され、デザインにも統一感が生まれます。

Googleが提案する「Material Design 3」は、マテリアルデザインのガイドラインを更新したもので、2021年に発表されました。この新バージョンは、モダンでシンプル、そして包括的なデザインへと進化しています。
マテリアルデザインは、PCやスマートフォン、タブレットなど、さまざまなデバイスに対応した統一感のあるUIを提供することを目的としています。特に「Material Design 3」では、アクセシビリティの強化や多様性への配慮、カスタマイズ性の向上が重視され、ユーザーエクスペリエンス(UX)の向上を目指しています。
また、アニメーションやリアルな動作を表現することが推奨されており、インクのにじみや動きのあるアニメーションなどを取り入れることで、よりリッチでダイナミックなユーザー体験が可能になります。Material Design 3を採用することで、さらに洗練されたマテリアルデザインのWebサイトを作成できます。
マテリアルデザインの特徴やメリット

マテリアルデザインには下記のような特徴があります。
- 物理的な要素の表現ができる
- グリッドシステムで一貫したデザインができる
- 体系的な色使いで設計される
- アニメーションで動きを表現できる
- 読みやすさを重視したタイポグラフィを使う
以下にて詳しく紹介していきます。
物理的な要素の表現ができる
マテリアルデザインは、現実世界の物理的な特性をデザインに取り入れることで、直感的で親しみやすい操作感を提供します。画面上のボタンやカードは、影や動きを使って物理的な質感を再現し、タッチやスワイプなどの操作に対する視覚的フィードバックを提供します。
このアプローチにより、ユーザーは操作が実際に何かを触れているように感じることができ、デジタル体験が自然で直感的になります。特に、インクのにじみやボタンの浮き上がりなど、物理的な動きを反映したアニメーションを使うことで、ユーザーはさらに直感的にインターフェースを操作できます。こうした表現は、ユーザーに快適な体験を与え、操作の理解を促進します。
グリッドシステムで一貫したデザインができる
マテリアルデザインでは、グリッドシステムを活用することで、画面全体のレイアウトに一貫性を持たせています。このシステムは、均等に配置されたガイドラインを基にして要素を整然と配置し、どのデバイスでも視覚的に安定したデザインを提供します。グリッドを使用することで、各要素間のバランスが取れ全体として調和のとれたレイアウトが実現されます。
さらに、レスポンシブデザインをサポートし、異なるデバイスの画面サイズに合わせてレイアウトが自動的に調整されます。このアプローチにより、スマートフォンやタブレットなど、さまざまな端末でも美しく使いやすいWebデザインが実現されます。
体系的な色使いで設計される
マテリアルデザインは、色の使い方にも明確なガイドラインを設けており、調和の取れたビジュアルを提供します。基本的な色の選定は、「プライマリーカラー」と「アクセントカラー」によって行われ、これらがコンテンツの視覚的階層を作り出します。プライマリーカラーは主にブランドやウェブサイトの個性を表現し、ユーザーの注目を集めます。
一方、アクセントカラーは補完的に使用され、特定の要素を強調します。また、色のコントラストや配色にはアクセシビリティへの配慮がなされており、視覚障害を持つユーザーにも優しいデザインが実現されています。この体系的な色使いにより、視覚的に統一感のある、使いやすいインターフェースが作られます。
アニメーションで動きを表現できる
マテリアルデザインは、アニメーションを使って動きを表現し、ユーザー体験を豊かにします。アニメーションは、視覚的なフィードバックを提供し、操作がどのように反映されるかをユーザーに伝える役割を果たします。たとえば、ボタンを押すとインクがにじむ効果や、要素がスムーズに遷移するアニメーションが使われ、これにより操作の完了を視覚的に示すことができます。
こうしたアニメーションは、画面上での動きを自然に感じさせ、ユーザーが操作の結果を理解しやすくします。また、アニメーションによってインタラクションがダイナミックに表現され、視覚的に楽しい要素を加えることができます。これにより、ユーザーはよりスムーズで直感的な体験を得ることができます。
読みやすさを重視したタイポグラフィを使う
マテリアルデザインでは、タイポグラフィが重要な要素とされ、特に読みやすさが重視されています。文字の大きさ、行間、文字間隔は適切に設定され、特に長文を読む際の視覚的負担を軽減します。また、コンテンツの階層をわかりやすく示すため、フォントの太さや大きさを調整することが推奨されています。
これにより、ユーザーは必要な情報を素早く、労力なく理解できるようになります。さらに、スマートフォンなどの小さな画面でも読みやすさが確保されるように、文字サイズやレイアウトが自動的に調整されることが求められます。このようなタイポグラフィの工夫によって、視覚的に調和の取れた、使いやすいインターフェースが実現され、ユーザーの読書体験を快適にします。
マテリアルデザインとフラットデザインの違い

マテリアルデザインとフラットデザインは、それぞれ独自のスタイルと特徴を持つデザインアプローチです。マテリアルデザインは、物理的な世界を再現し、立体感やアニメーションを取り入れることで、より直感的で動きのあるインターフェースを提供します。
一方、フラットデザインはシンプルで平面的なデザインを重視し、装飾を最小限に抑えることで効率的なビジュアルを作り上げます。この記事では、デザインの基本概念や色使い、アニメーションなど、両者の違いを5つのポイントで詳しく比較していきます。
- デザインの基本概念
- 奥行きと階層の表現
- アニメーション
- UIの表現方法
- 色使いとグラデーション
デザインの基本概念
マテリアルデザインとフラットデザインの基本的なアプローチは異なります。マテリアルデザインは、現実世界の物理的な法則を反映し、立体感や影を取り入れて、ユーザーに直感的な操作感を提供します。これに対し、フラットデザインはシンプルさを重視し、余分な装飾を省いたクリーンで平面的なデザインです。
マテリアルデザインでは、視覚的な深みを加えることで、ユーザーが要素を自然に理解しやすくしますが、フラットデザインでは、視覚的な装飾が最小限に抑えられ、機能性に重点が置かれています。そのため、マテリアルデザインは物理的なリアリズムを追求し、フラットデザインはデジタルのシンプルさを追求するスタイルです。
奥行きと階層の表現
マテリアルデザインは、奥行きや階層の表現に影や立体感を活用し、インターフェース内の要素を異なるレイヤーとして認識させます。これにより、ユーザーは各要素の優先順位や相対的な位置を簡単に理解でき、インタラクションがより直感的になります。例えば、ボタンやカードは影によって浮き上がるように見え、異なる階層間の区別が明確にされます。
対して、フラットデザインでは、階層を表現するための立体感や影は使わず、全ての要素が平面的に並べられます。このアプローチは、デザインを簡潔に保つ一方で、ユーザーにとっては要素の優先順位を視覚的に把握するのが少し難しくなることがあります。
アニメーション
マテリアルデザインはアニメーションを積極的に取り入れ、インタラクションの際に動きを使って操作のフィードバックを視覚的に示します。ボタンが押されるとインクがにじむような効果や、画面遷移時の滑らかな動きなどが、ユーザーの操作を直感的に感じさせます。これにより、操作結果が視覚的にわかりやすく体験がスムーズになります。
対照的に、フラットデザインではアニメーションが控えめで、動きの少ない静的なデザインが特徴です。動きの少ないデザインは、視覚的にシンプルで素早く反応する一方、インタラクションのフィードバックが不足しがちになるため、操作の結果を感じ取るのが難しい場合もあります。
UIの表現方法
マテリアルデザインは、UI要素を現実世界の物理的なアイテムに似せて表現します。例えば、ボタンやカードには立体的な影がつけられ、タップやクリックのフィードバックがアニメーションとして表現されます。これにより、操作が物理的に実際に触れているような感覚をユーザーに与え、インターフェースが直感的に使えるようになります。
一方、フラットデザインでは、UIの要素は平面上に配置され、立体感や影は使用されません。シンプルでクリーンなデザインが特徴で、視覚的な装飾を排除し、情報が直接的に伝わるように設計されています。これにより、デザインが明快で無駄がなくなりますが、インタラクションのフィードバックは物足りないと感じることもあります。
色使いとグラデーション
マテリアルデザインでは、色を効果的に活用して視覚的なインパクトを与えます。カラフルな色の組み合わせを使い、プライマリーカラーとアクセントカラーを巧妙に配合して、重要な要素を際立たせます。また、色のグラデーションや影を使うことで、立体感と奥行き感が加わり、よりダイナミックな印象を与えます。
対して、フラットデザインでは色使いがシンプルで控えめであり、グラデーションや影は使用されません。単一の色を中心にデザインされるため、視覚的には非常にクリアでシンプルですが、色のバリエーションが少なく、デザインが平坦に見えることがあります。このアプローチは、シンプルで直感的なデザインを提供しますが視覚的な強調が弱くなる場合もあります。
マテリアルデザインの主な種類

マテリアルデザインの主な種類を以下の5つ紹介していきます。
- レイアウト要素
- ナビゲーション要素
- アクション要素
- フィードバック要素
- 入力要素
レイアウト要素
マテリアルデザインにおけるレイアウト要素は、画面内のコンテンツ配置や要素間の空間を設計するための基本的なガイドラインを提供します。これらは、グリッドシステムを基盤にしたデザインで、視覚的な一貫性と調和を保ちながら、ユーザーに快適な体験を提供します。
例えば、カードやコンテンツブロックは、明確な間隔と階層を持って配置され、各要素が視覚的に整理された形で提示されます。また、レスポンシブデザインにも対応しており、デバイスや画面サイズによって自動的に調整されるようになっています。これにより、スマートフォンからデスクトップまで、どのデバイスでも一貫した視覚体験を提供できるのが特徴です。
レイアウト要素は、使いやすさと美しさを兼ね備えたデザインを実現するために欠かせない部分です。
ナビゲーション要素
マテリアルデザインのナビゲーション要素は、ユーザーがインターフェース内を簡単に移動できるように設計されています。これには、サイドメニュー、タブ、ドロップダウンメニュー、パンくずリスト、検索バーなどが含まれ、直感的にアクセスできるように配置されています。ナビゲーションの一貫性を保ちながらも、動的で流れるような体験を提供するためアニメーションやトランジションが効果的に使
用されます。たとえば、サイドメニューがスライドインするアニメーションや、タブの切り替え時のスムーズな遷移がそれにあたります。また、ナビゲーションはユーザーの操作に対してフィードバックを返すことも重要で、選択した項目が強調されることで、次に行うべきアクションが視覚的にわかりやすくなります。このように、ナビゲーション要素はユーザーがストレスなく目的の情報に到達できるよう支援します。
アクション要素
アクション要素は、ユーザーのインタラクションを促進するために用意されたインターフェースの部品です。マテリアルデザインにおける代表的なアクション要素には、ボタン、アイコン、スイッチ、チェックボックスなどがあります。これらの要素は、ユーザーの操作に対して即座に反応し、フィードバックを提供することが求められます。
ボタンに関しては、浮き上がるような影やアニメーション効果を取り入れ、クリックやタップの感覚を視覚的に伝えることで、ユーザーがアクションを完了したという実感を持つことができます。アクション要素は、操作が完了したときに次のステップに進むための誘導役としても機能し、全体のユーザー体験をスムーズにします。また、ユーザーに直感的な理解を促進するためにシンプルで視覚的に目立つデザインが推奨されます。
フィードバック要素
フィードバック要素は、ユーザーが行ったアクションに対する反応を視覚的に示す重要な部分です。マテリアルデザインでは、操作後に発生する視覚的なフィードバックを、アニメーションや色の変化、アイコンの変化などを使って表現します。例えば、ボタンを押した際にインクがにじむような効果が現れタップしたことが明確に伝わります。
また、エラーメッセージや警告、成功通知など、情報をユーザーにスムーズかつ明確に伝えるためのデザイン要素もフィードバックに含まれます。
これにより、ユーザーは自分の行動がどのようにシステムに反映されたかを瞬時に理解でき、必要な次のアクションを取ることができます。フィードバック要素は、ユーザーの操作に対して積極的な反応を返すことで、インタラクションをより安心して行えるようにサポートします。
入力要素
入力要素は、ユーザーが情報を提供するために使用するインターフェースの一部です。マテリアルデザインでは、テキストボックス、チェックボックス、ラジオボタン、ドロップダウンリスト、スライダーなど、さまざまな入力方法を直感的に使用できるようデザインされています。
これらの要素は、ユーザーが情報を入力する際の快適さと効率を重視し、シンプルで明瞭なデザインが求められます。例えば、テキストフィールドにカーソルを合わせると、入力を始めたことが視覚的にわかりやすくなり、エラーメッセージが表示される際にはその内容が強調されます。これにより、ユーザーはスムーズに正しい情報を入力することができ、フォーム入力のプロセスがスムーズに進みます。適切なフィードバックを提供することで、入力体験をより良くすることができます。
マテリアルデザインの作り方やコツ

マテリアルデザインの作り方・コツを紹介します。マテリアルデザインは、Googleが提唱したインターフェースデザインの哲学で、ユーザーが直感的に操作できるように視覚的な一貫性と快適さを提供することを目的としています。このデザインシステムを効果的に活用するためには、いくつかの基本的な原則を意識して作成することが重要です。詳細は以下の通りです。
- 一貫性を意識する
- シンプル分かりやすいデザインを心がける
- UIも意識する
- アニメーションも盛り込む
- 最新情報を常にチェック
一貫性を意識する
マテリアルデザインを適用する際に最も大切なのは、全体のデザインに一貫性を持たせることです。全ての画面や要素が整合性を保ちながら配置されていなければ、ユーザーはどのインターフェースがインタラクティブな部分で、どれが静的な部分か混乱することになります。
例えば、ボタンのスタイルや色、アイコンのデザインを統一することで、ユーザーに分かりやすく、使いやすいインターフェースを提供できます。統一感のあるデザインは操作の効率性を高め、どの画面においても同じ体験を提供するための基盤となります。
シンプル分かりやすいデザインを心がける
マテリアルデザインの特徴は、シンプルで視覚的に分かりやすいインターフェースを目指す点にあります。過度に複雑なデザインは、ユーザーに混乱を与え、使い勝手が悪くなります。そのため、無駄な装飾を排除し、重要な情報を強調するようにデザインすることが求められます。
例えば、目立たせたい要素には鮮やかな色を使い、その他の部分はシンプルで落ち着いたトーンにすることで、視覚的な優先順位を明確にすることができます。視覚的な雑音を減らすことによって、ユーザーが直感的に操作を進めやすくなるため使いやすさが向上します。
UIも意識する
マテリアルデザインにおいて、UI(ユーザーインターフェース)は非常に重要です。UIは、ユーザーがインタラクションを行う部分であり、その設計が直感的でなければ、システム全体の使い勝手が低下してしまいます。
具体的には、ボタンや入力フォームなどの操作要素が、ユーザーにとって理解しやすく、目立つように配置することが必要です。UI要素は、操作するための誘導として視覚的に明確であるべきです。たとえば、アクションを促すボタンはページの中央に配置し重要な操作を目立たせるようにすることで、ユーザーが迷うことなく目的を達成できるようになります。
アニメーションも盛り込む
マテリアルデザインにおけるアニメーションは、単に視覚的な魅力を増すだけでなく、インタラクションの結果をユーザーに伝える手段としても重要です。例えば、ボタンをクリックした際に起こるインクのにじみや、ページ遷移の際に見られるスムーズな動きなどは、操作のフィードバックとして機能します。
これにより、ユーザーは自分のアクションがシステムに反映されたことを即座に確認でき、次に進むべき道が視覚的に示されます。また、アニメーションを適切に使うことで、インターフェースの動きがスムーズになり、ユーザーが自然に操作を行いやすくなります。
最新情報を常にチェック
マテリアルデザインは、進化し続けているデザインシステムであり、Googleから提供される最新のガイドラインを常にチェックすることが重要です。新しい機能やデザインの改善が加えられることが多いため、これらを把握しデザインに反映させることで、常に最新で効率的なデザインを実現できます。
特に、モバイルデザインやレスポンシブデザインの進化に伴い、新しいデザインパターンやトレンドが登場しており、これらを活用することで、さらに良いユーザー体験を提供することができます。デザインにおける新しいアプローチを取り入れることで、競争力のある、魅力的なインターフェースを作成できます。
マテリアルデザインのサンプル・テンプレート5選

マテリアルデザインの主なサンプル・テンプレートを5つ紹介します。
- Material Design Lite
- Material-UI
- AdminBSB Material Design
- Materialize
- Material Design Bootstrap (MDB)
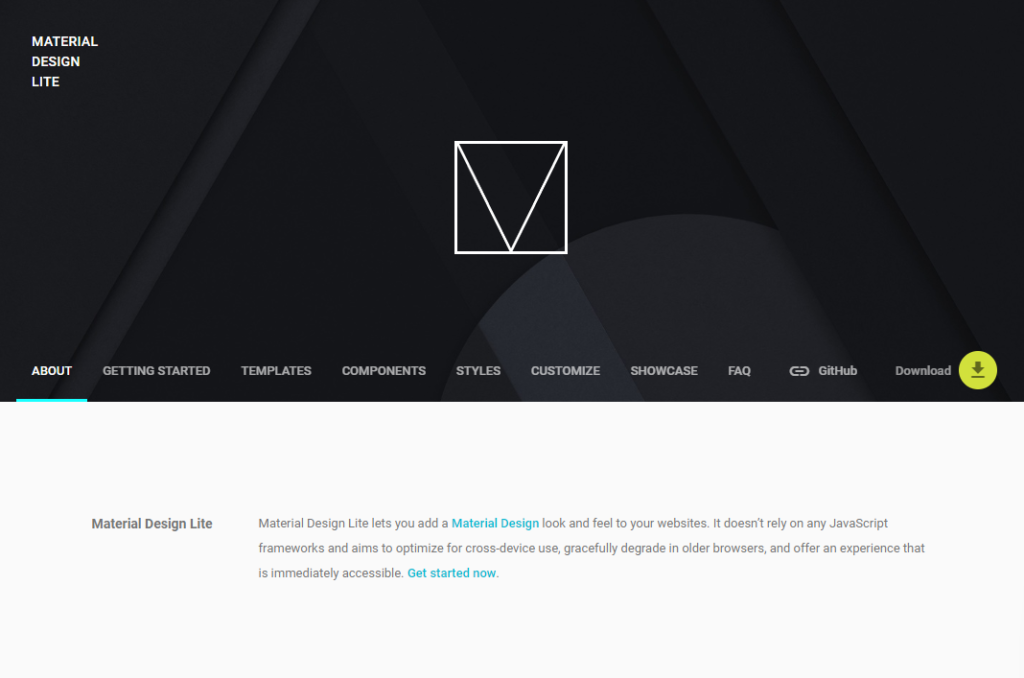
Material Design Lite

Material Design Lite(MDL)は、Googleが提案するシンプルで軽量なフレームワークです。このフレームワークは、HTML、CSS、JavaScriptを使用して、マテリアルデザインの基本的な要素を簡単にウェブサイトに実装できます。MDLは軽量で、既存のウェブサイトに簡単に組み込むことができ、フルカスタマイズも可能です。
特に、ボタン、フォーム、ナビゲーションバー、ダイアログなど、マテリアルデザインの主要なコンポーネントがあらかじめ用意されています。シンプルでクリーンなデザインを提供し、ユーザーインターフェースを直感的に作成できます。
Material-UI

Material-UIは、Reactアプリケーション向けの人気のあるマテリアルデザインフレームワークです。Reactコンポーネントとして利用できるため、React開発者にとって非常に便利です。Material-UIは、すぐに使えるUIコンポーネントを提供しており、ボタン、テーブル、ダイアログ、フォームなどを簡単に実装できます。
また、テーマのカスタマイズも簡単にでき、プロジェクトのデザイン要件に合わせて見た目を調整することが可能です。Reactとマテリアルデザインを組み合わせることで、効率的にインタラクティブでレスポンシブなUIを作成できます。
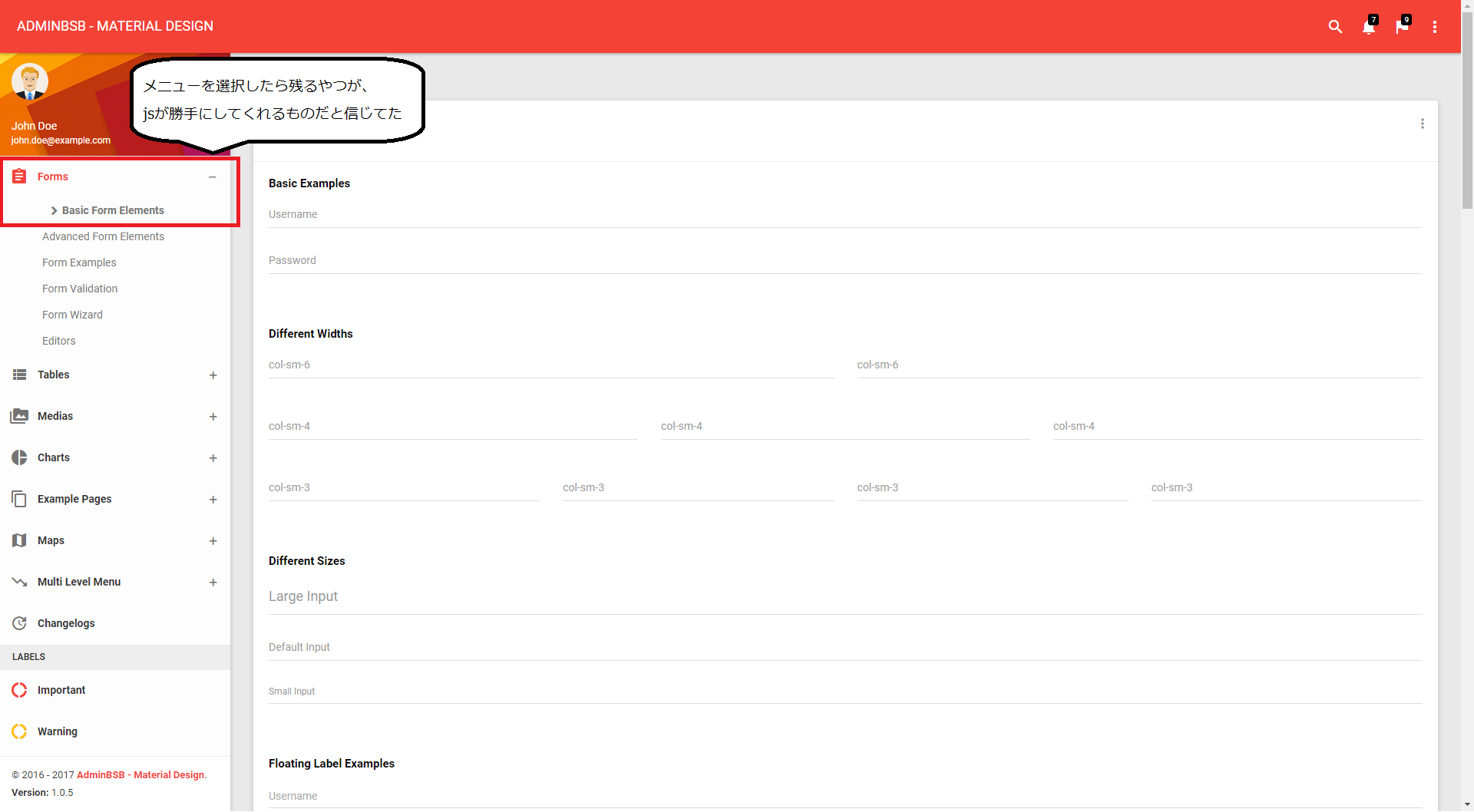
AdminBSB Material Design

AdminBSBは、管理ダッシュボードやアプリケーション向けに設計されたマテリアルデザインのテンプレートです。このテンプレートは、HTML、CSS、JavaScriptで構成されており、管理画面のデザインを素早く構築できるように設計されています。
豊富なウィジェット、チャート、フォーム、テーブル、ダッシュボード用のコンポーネントが含まれており、ビジネスや管理ツール向けのインターフェースを簡単に作成できます。AdminBSBは、管理者用のアプリケーションやバックエンドのユーザーインターフェースの構築に適しています。
Materialize

Materializeは、マテリアルデザインのインターフェースを簡単にウェブサイトに統合できるフレームワークです。Materializeは、レスポンシブデザイン、グリッドシステム、フォーム、ボタン、ナビゲーションバーなど、マテリアルデザインに基づいた標準的な要素を提供します。このフレームワークは、使いやすく、開発者がすぐにデザイン要素を取り入れることができるように設計されています。
また、モバイルファーストで設計されているため、どのデバイスでも美しく表示され、ユーザーにスムーズな体験を提供します。
Material Design Bootstrap (MDB)

Material Design Bootstrap(MDB)は、Bootstrapとマテリアルデザインを組み合わせたフレームワークです。MDBは、Bootstrapの豊富な機能とマテリアルデザインの視覚的な美しさを兼ね備えています。MDBには、コンポーネント、アニメーション、テーマ、レスポンシブレイアウトなどが豊富に含まれており、これらを利用して美しいインターフェースを簡単に作成できます。
MDBは、既存のBootstrapを使用しているプロジェクトにマテリアルデザインを簡単に組み込むことができ、開発スピードを大幅に向上させることができます。
マテリアルデザインのデメリット・課題点

マテリアルデザインには多くの長所がある一方で、短所や課題点も存在します。
現実的な表現を重視するあまり、デザインの自由度が制限されたり、類似性が高くなる点などが指摘されることも。
下記のようなデメリットや課題があります。
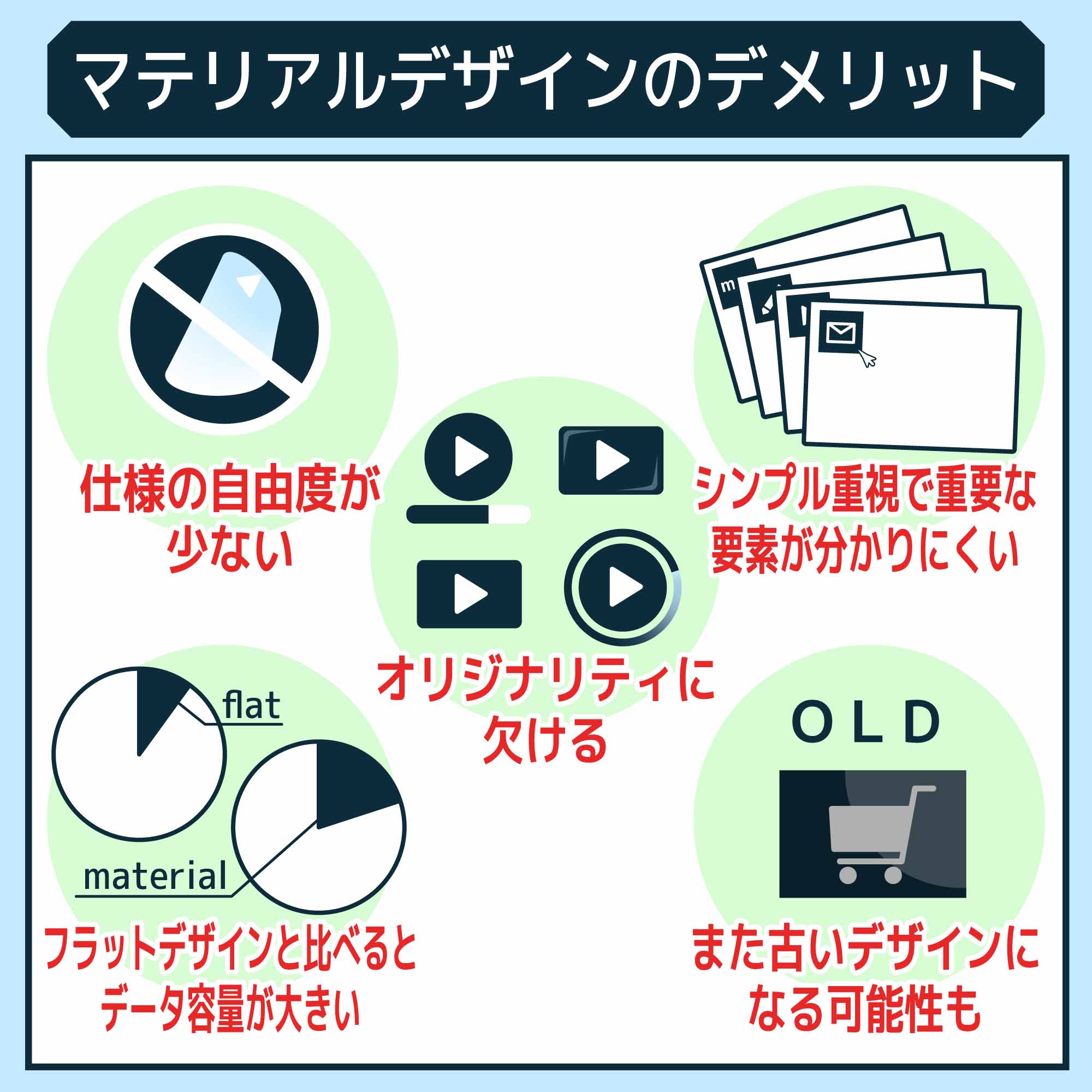
- 仕様の自由度が少ない
- オリジナリティに欠ける
- シンプル重視で重要な要素が分かりにくい
- フラットデザインと比べるとデータ容量が大きい
- トレンドでなくなる可能性もある
それぞれに詳しく解説していきます。
仕様の自由度が少ない
マテリアルデザインでは現実的な要素を多く取り入れる必要があるため、抽象的ないし非現実的な表現が制限されてしまいます。
影やアニメーションの動きなどについても、物理法則に則った仕様が定められています。
そのため、完全に自由なデザインを行うことは難しく、一定の制約の中でしか作れないという課題があるでしょう。
オリジナリティに欠ける
マテリアルデザインには規定のルールがあり、それに従わなければなりません。
加えて現実的でシンプルなデザインが基本となるため、過剰な装飾は避ける必要があります。
そのような制約から、マテリアルデザインを採用したWebサイトは、どうしてもある程度の類似性が生まれがちです。
既存のデザインと大きく差別化したオリジナリティを出したい場合、マテリアルデザインに従っての設計は適さないでしょう。
シンプル重視で重要な要素が分かりにくい
マテリアルデザインではシンプルな表現が最優先されるため、装飾的な要素はほとんど使えません。
そのため、あるページと別のページの違いを、装飾の違いで表すことが難しくなります。
同じようなレイアウトやカラーリングになりがちで、ユーザーが重要なページと気づきにくい可能性があります。
強調したい部分を目立たせる手段が制限されてしまう点も課題と言えるでしょう。
フラットデザインと比べるとデータ容量が大きい
フラットデザインは平面的なデザインのため、データ容量が非常に軽量です。
一方のマテリアルデザインは、影やアニメーションなどの動的な要素が含まれているため、同じ内容を表示する場合でもマテリアルデザインの方がデータ量は増加します。
特にモバイル環境においては、リソース消費が大きくなる点を考慮する必要があるでしょう。
トレンドでなくなる可能性もある
マテリアルデザインは現在の主流デザインですが、常に最先端のトレンドが維持できるとは限りません。
Web黎明期の装飾を重視したデザインが廃れたように、マテリアルデザインにも代わる新しい概念が登場する可能性は十分にあります。
時代の移り変わりとともに、マテリアルデザインが古くささを感じさせるようになれば、デザインとしての寿命も尽きたことになります。
トレンドやデザインについて常日頃からアンテナを張っておきましょう。
マテリアルデザインで重視する概念

マテリアルデザインにおいては、現実世界を基にした表現が重視されます。
リアルでわかりやすいユーザーインターフェースであることが良いデザインだと言えるでしょう。
マテリアルデザインには下記のような要素が含まれます。
- 紙要素
- インク要素
- アニメーション
- 影
- 厚み
- ボタン
それぞれに解説していきます。
紙要素
マテリアルデザインの基本は、実際の紙のようなデザインを再現すること。
フラットな紙の上に立体的な要素を重ねていく、といった発想です。
表面の質感にメリハリをつけたり、ページをめくる動きを表現するなど、紙らしさを大切にします。
優れたデザインのWebサイトは、まるで実用本を見ているような親しみやすさを感じるでしょう。
インク要素
紙の上に載せるインクの要素も重要視されています。
インクのにじみなどを再現するフォントや色調で、より自然で幅広いデザイン表現が生まれることでしょう。
配色については、無機質な色合いは避け、落ち着いた印象のインク色を基調とするよう推奨されています。
アニメーション
マテリアルデザインの大きな特徴として、ユーザーの行動に合わせたアニメーション表現があげられます。
ボタンをタップした際の効果音や動き、次の画面への滑らかな切り替えなど、UIの動作を理解しやすくしています。
直感的な操作性を実現するためのアニメーションは、マテリアルデザインには必須の要素です。
影
影の表現も不可欠だと言えます。
適切な陰影を演出することで、デザインに立体感や奥行きが生まれます。
影の濃淡や方向などが、物理的な表現にさらに説得力を持たせます。
これにより画面上のオブジェクトが浮き上がって見えるなど、リアルな質感が生み出されます。
厚み
影に加えて、表現したいオブジェクトに厚みを持たせることも大切です。
適度な厚み(影)を実装することで視覚的な高低差が生まれ、より強調したいポイントに視線を誘導したりとビジビリティが向上します。
押下した時のアニメーションや変化などがあれば、よりリアルな趣きを演出できるでしょう。
ボタン
ボタンもナビゲーションの役割を担う欠かせない要素です。
立体的でリアルな見た目と、押し心地のよい動的な効果を兼ね備えています。
ユーザーにとってインタラクションのよりどころとなり、直感的なナビゲーションを可能にしてくれます。
ボタンデザインへの拘りが、UIの使いやすさに大きく影響します。
マテリアルデザインの作り方やコツ

一貫性を意識する
マテリアルデザインでは、サイト全体で一貫性のあるデザインを心がける必要があります。
色使いやレイアウト、アニメーションなどで統一感を保つことが大切です。
ひとつひとつの画面でデザインがバラバラだと、ユーザーに違和感や混乱を与えかねません。
ガイドラインに沿って徹底的に一貫性を保つようにしましょう。
シンプル分かりやすいデザインを心がける
マテリアルデザインの根幹は「シンプルさ」です。
無駄な装飾は控え、立体的かつミニマルなデザインを目指します。
しかし、シンプル過ぎると逆に分かりづらくなる危険も考慮しなければなりません。
メリハリをつけ、重要な要素が自然と目に止まるようなレイアウトを心がけましょう。
シンプルでありながら、ユーザーにストレスなく内容が伝わるデザインが理想的と言えます。
UIも意識する
マテリアルデザインでは、UIとデザインの一体化が重要視されます。
視認性の優れたデザインに加えて、操作性に優れたUIも構築しなければなりません。
アニメーションの動きやフィードバックなど、ユーザーが自然にサイト操作できるよう細部にわたって配慮しましょう。
直感的で自然なUIであればあるほど、デザインの魅力も増します。
アニメーションも盛り込む
ユーザーの操作や視覚にアニメーションを取り入れる事により、ユーザビリティの向上を行っています。
JavaScript、CSSでの実装や、GIFやjQueryで埋め込むだけでもビジビリティにかなりの違いが出てきます。
ただし、盛り込みすぎでwebサイトのシンプルさが損なわれてしまうことは避けましょう。
あくまでユーザー目線を常に意識することを忘れずに。
最新情報を常にチェック
Googleがマテリアルデザインの仕様を改訂したり、新しいコンポーネントを追加することもあります。
これらの最新の動向を常にチェックし、自身のデザインにも取り入れていく心構えが求められます。
Webデザインをまとめたサイト集などを活用するのもオススメです。
参考:SANKOU:Webデザイン制作の参考になる国内のステキなサイト集
マテリアルデザインのサンプル・テンプレート5選

実際にマテリアルデザインのWebサイトを構築する際に役立つ、おすすめのサンプル・テンプレート5選を紹介します。
基本的に無料で利用可能なオープンソースから選びました。
マテリアルデザインに取り組む際の参考にしてみてください。
- Material Design Lite
- Material-UI
- AdminBSB Material Design
- Materialize
- Material Design Bootstrap (MDB)
詳細に解説をしていきましょう。
Material Design Lite
「Material Design Lite」はGoogleが開発したオープンソースのWebコンポーネントセットです。
マテリアルデザインに準拠したボタン、カード、レイアウトグリッドなどの基本的な部品が用意されており、無料で利用できます。
機能は控えめですが、学習用やシンプルなプロトタイプ作成に適しているでしょう。
| 特徴 | メリット | デメリット |
| オープンソース | 無料で利用可能 | 機能が限定的 |
| 公式サポート | 信頼性が高い | 機能拡張性に乏しい |
| 軽量・シンプル | 導入が容易 | 高度な要件を満たせない可能性がある |
Material-UI

引用:Material-UI
「Material-UI」はReactフレームワーク向けのマテリアルデザインコンポーネントライブラリです。
豊富なコンポーネントが用意されており、本格的なWebアプリケーション開発に適しています。
反面、React以外の環境では活用が難しいので注意が必要です。
※参考:React:UIパーツを構築するためのJavaScriptライブラリ。
| 特徴 | メリット | デメリット |
| 豊富な機能 | 高度な要件に対応可能 | 一部有料のため初期コストがかかる |
| Reactに最適化 | 開発効率が高い | React以外の環境では活用が難しい |
| 定期的なアップデート | 最新の仕様に追従できる | 頻繫なアップデートへの対応が必要 |
AdminBSB Material Design
「AdminBSB Material Design」は管理画面向けにマテリアルデザインを適用したテーマです。
GitHubでオープンソースとして公開されており、誰でもダウンロードするだけで利用できる点が特徴でしょう。
テーブル、フォーム、ナビゲーションなど、管理画面によく使う機能が準備されています。
| 特徴 | メリット | デメリット |
| 管理画面向けの最適化 | 即戦力として利用できる | 汎用的な利用は難しい |
| オープンソース | 無料で利用可能 | サポートが限定的 |
| レスポンシブ対応 | 様々な端末で表示可能 | カスタマイズ性に欠ける可能性がある |
Materialize

引用:Materialize
Materializeは、マテリアルデザインに準拠したCSSフレームワークです。
マテリアルデザインのUIに対応したサイトやWebアプリの作成が簡単に行えます。
導入のハードルが低く、コンポーネントの多さも魅力です。
| 特徴 | メリット | デメリット |
| 利用ユーザーが多い | コンポーネントが多い | JavaScriptライブラリとの親和性が少ない |
| 実績が多数ありメジャー | 導入ハードルが低い | 開発環境などの拡張性がない |
| 初心者でも使いやすい | 操作が簡単 | カスタマイズ性に欠ける |
Material Design Bootstrap (MDB)

引用:Material Design Bootstrap (MDB)
MDBは、 BootstrapのCSSクラスを使って マテリアルデザインのUIを作れるテンプレートです。
各種UIパーツがマテリアル・デザインのテイストで用意されており、調整もできます。
BootstrapのCSSクラス指定で調整できるため、Bootstrapの使用経験がある人は特に使いやすいです。
| 特徴 | メリット |
| チュートリアルと資料が充実 | 豊富なコンポーネントが用意されている |
| Bootstrapとの互換性がある | グローバルコミュニティが可能 |
まとめ:マテリアルデザインで一貫したUXを提供

マテリアルデザインの特徴や効果、メリット・デメリットなどをご紹介してきました。
マテリアルデザインはモバイル時代に求められるシンプル性と操作性を備えつつ、サイトの魅力を高めるWebデザインの手法です。
物理法則に基づく現実的な表現と、UIを一体化させたインターフェイスによる快適なユーザーエクスペリエンス(UX)が最大の特徴といえます。
モバイルファースト時代にふさわしい最新のWebデザイン手法として、マテリアルデザインにはますます注目が集まるでしょう。
最新情報にも目を配り、時代に合わせてデザインを進化させていくことが重要です。
本記事で解説した特徴やポイントを参考に、リアルでわかりやすいサイト作りに取り組んでみてはいかがでしょうか。
Jiteraでは、アプリ・システム開発を積極的に行っています。小さなスタートからビジネスを確実に前に進めるアプリ開発やシステム開発をサポートさせて頂いております。
IT案件やアプリ・システム開発依頼や、本記事で取り扱ったマテリアルデザインについてご相談やご質問がありましたら、Jiteraまでお気軽にお問い合わせください。