「ユーザビリティ」は、製品やシステムが使用者にとって使いやすいかどうかを評価する概念です。
しかし、「ユーザビリティって何?重要なの?」「ユーザビリティが高いサイトは、どんなサイト?」と疑問を持っている方もいるでしょう。
ユーザビリティは、製品やシステムの評価軸の一つなので、ユーザビリティを向上させれば製品やサービスの成功を促進できます。
そこで本記事では、ユーザビリティとは何か、意味や基本的な概要をわかりやすく解説します。また、ユーザビリティが高いのは、どんなサイトか事例も合わせて紹介します。
本記事を最後まで読むと、ユーザビリティを理解できるのでぜひ、最後までご覧ください。
ユーザビリティとは?基本的な概念の理解

ユーザビリティ(Usability)は、製品やシステムが使用者にとって使いやすいかどうかを評価するための概念です。主にウェブサイト、ソフトウェア、モバイルアプリ、機器などのデジタル製品やシステムの使いやすさの評価軸ですが、他の製品やサービスにも適用されることがあります。
ユーザビリティは製品やサービスがユーザーにとって直感的に使えて、効率的で満足度の高いユーザー体験を提供すると、ユーザー満足度を向上させす。そのため、競合と優位性を取るためにも不可欠な要素です。
では、ユーザビリティが高い、つまり直感的に使える製品やサービスはどのような特徴があるのでしょうか。ISO(国際標準化機構)は、ユーザビリティの高さは以下のように定義しています。
- 有効性:目的を達成できるために有効か
- 効率性:目的を達成するのが簡単かつ効率がよいか
- 満足度:不快感なく快適に目的を達成できるか
要するに、「使いやすいか」が重要です。
上記を満たしている製品やサービスは、ユーザビリティが高いと言えます。ただ使いやすいだけではなく、スムーズさや満足度も重要なポイントです。
アクセシビリティとユーザビリティの違い

ユーザビリティとよく似た言葉に、「アクセシビリティ(accessibility)」があります。
アクセシビリティとユーザビリティはどちらも「使いやすさ」を意味するので、しばしば混同されがちですが、実はこの2つには明確な違いがあります。それぞれの概念を明確に理解しましょう。
アクセシビリティの基本
アクセシビリティとは、幅広いユーザーにとって使いやすさを表す言葉です。年齢や性別、健康状態などに関係なく、幅広い範囲の人たちが平等かつ効果的に使用可能である製品やサービスはアクセシビリティが高いと言えます。
アクセシビリティの向上にはいくつかのメリットがあります。
- 多様なユーザーグループへの利用可能性:アクセシビリティが向上すると、高齢者や障害を持つ人々など、多様なユーザーグループが製品やサービスを利用できる。これにより、広範なユーザー層に対してサービスを提供が可能。
- 市場の拡大と新規顧客層の開拓:アクセシビリティが高いと、これまで利用が難しかった層から新たな顧客を引き寄せられる。これにより市場の拡大と競争力の向上が期待できる。
- 良好な評判と顧客満足度:アクセシビリティが考慮された製品やサービスは、ユーザーにとって使いやすく、高評価になる。顧客満足度が高まり、リピート利用も発生。
2つの概念の比較
ユーザビリティとアクセシビリティの違いを以下の表にまとめました。
| ユーザビリティ | アクセシビリティ | |
|---|---|---|
| 定義 | 特定のユーザーにとって使いやすいかどうか | 誰でも使えるかどうか |
| 対象ユーザー | 特定のユーザー | 幅広い層で全てのユーザー |
| 目的 | 一般的な利用者の使いやすいように | 年齢・性別・障がいの有無に関係なく全ての人が使えるように |
| 主な要素 | 使いやすさ、効率性、エラー削減 | 可視・聴覚・運動などの障害に対する対応 |
| 例 | インタラクションのシンプルさ、直感的なデザイン | スクリーンリーダーのサポート、大文字表示、音声入力対応 |
ユーザビリティとアクセシビリティ大きな違いは、対象ユーザーの範囲です。ユーザビリティは、幅に関する要素は含まれていないのに対して、アクセシビリティは広範なユーザーが誰でも使える状態を指します。
例えば、プログラミングスクールのサイトの場合、 ユーザビリティは、「Webサイトを訪れる契約者」と特定の層を対象にし、アクセシビリティは「障がい者も含むWebサイトを訪れる全てのユーザー」に焦点を当てています。
従って、コースや料金情報がわかりやすいだけでなく、障がい者にも理解しやすいホームページを構築すると、アクセシビリティが向上します。
ユーザビリティが高いサイトの特徴

ここまで、ユーザビリティの基本を解説しましたが、ユーザビリティの高さのイメージがつきにくい方もいるでしょう。
そこで、ユーザビリティが高いサイトとはどのようなものか、具体例を交えて紹介します。とくに、デザインやナビゲーションの重要性に焦点を当てます。
効果的なデザインの要素
ユーザビリティが高いサイトは、使いやすく、ユーザーエクスペリエンスが良い特徴を持ちます。
デザインにおける、具体的な要素は以下のものが挙げられます。
- シンプルでクリーンなデザイン:過剰な情報や複雑なデザインは避け、シンプルかつクリーンなレイアウト。これによって、ユーザーは直感的にサイトを理解しやすくなる。
- 読みやすいフォントとカラースキーム:明瞭で読みやすいフォントを使用。コントラストの良い色彩は、テキストやボタンなどがはっきりと浮かび上がり、ユーザーがアクションしやすくなる。
- 適切な画像とメディア:画像や動画は適切に配置され、必要な情報を視覚的に補う。高品質で適切なサイズのメディアが使用され、読者により良いエクスペリエンスを提供します。
- モバイルフレンドリー:レスポンシブデザインが採用され、スマートフォンからも利用しやすい構造。ユーザーは異なるデバイスで同様の利便性を受けられる。
これらのデザイン要素を含むサイトがユーザビリティが高いサイトです。
サイトナビゲーションとユーザビリティ
ユーザビリティが高いサイトは、サイトナビゲーションも充実しています。具体例としては以下の通りです。
- シンプルで直感的なメニュー構造:トップメニューでカテゴリごとに分け、サブメニューが適切に配置されている。これにより、ユーザーは目的にアクセスできる。
- サイト内検索機能:サイト内に検索ボックスを設置。ユーザーは直感的にキーワードを入力して検索できる。
- パンくずリスト:ページ上部にパンくずリストが表示させる。ユーザーは現在のページの位置を理解しやすくなる。
- 戻るボタン:「戻る」ボタンを設置。ユーザーは前のページに戻りやすくなる。
これらのナビゲーション要素はユーザーがサイト上で効果的かつ効率的に移動し、求めている情報や機能にアクセスしやすいように設計されています。
シンプルで直感的なデザイン、簡単なサイト内検索、レスポンシブデザイン、CTA(ボタン)の効果的な配置などがユーザビリティが高いサイトの特徴です。
ユーザビリティが高いサイト事例

では、ここからは先ほど紹介したユーザビリティが高いサイトの特徴を踏まえて、実際にユーザビリティが高いサイトを見ていきましょう。
多くの方が、見たり使ったりした経験がある有名なサイトなのでぜひ、ユーザビリティの観点に注目してみてください。
Yahoo!ニュース

Yahoo!ニュースは、ヤフーが運営するポータルサイト『Yahoo! JAPAN』のニュースサイトで、日本国内や海外のニュース・話題を多岐にわたり提供するWebサイトです。
そんなYahoo!ニュースのユーザビリティは以下の要点から高いと言えます。
- トピック別カテゴリ:Yahoo!ニュースは多岐にわたるトピックをトピック別に整理しており、ユーザーは興味のあるカテゴリを選択して情報を閲覧可能。
- スマートフォン対応:Webサイトおよびアプリのデザインはスマートフォンにも対応しており、ユーザーは携帯端末からもニュースを簡単に閲覧できる。
- 検索機能:ユーザーはキーワードを用いて検索を行い、特定のトピックや記事を素早く見つけられる。
上記の特徴により、Yahoo!ニュースはユーザーがニュースを効果的に閲覧し、興味のある情報に迅速にアクセスできるように設計されています。
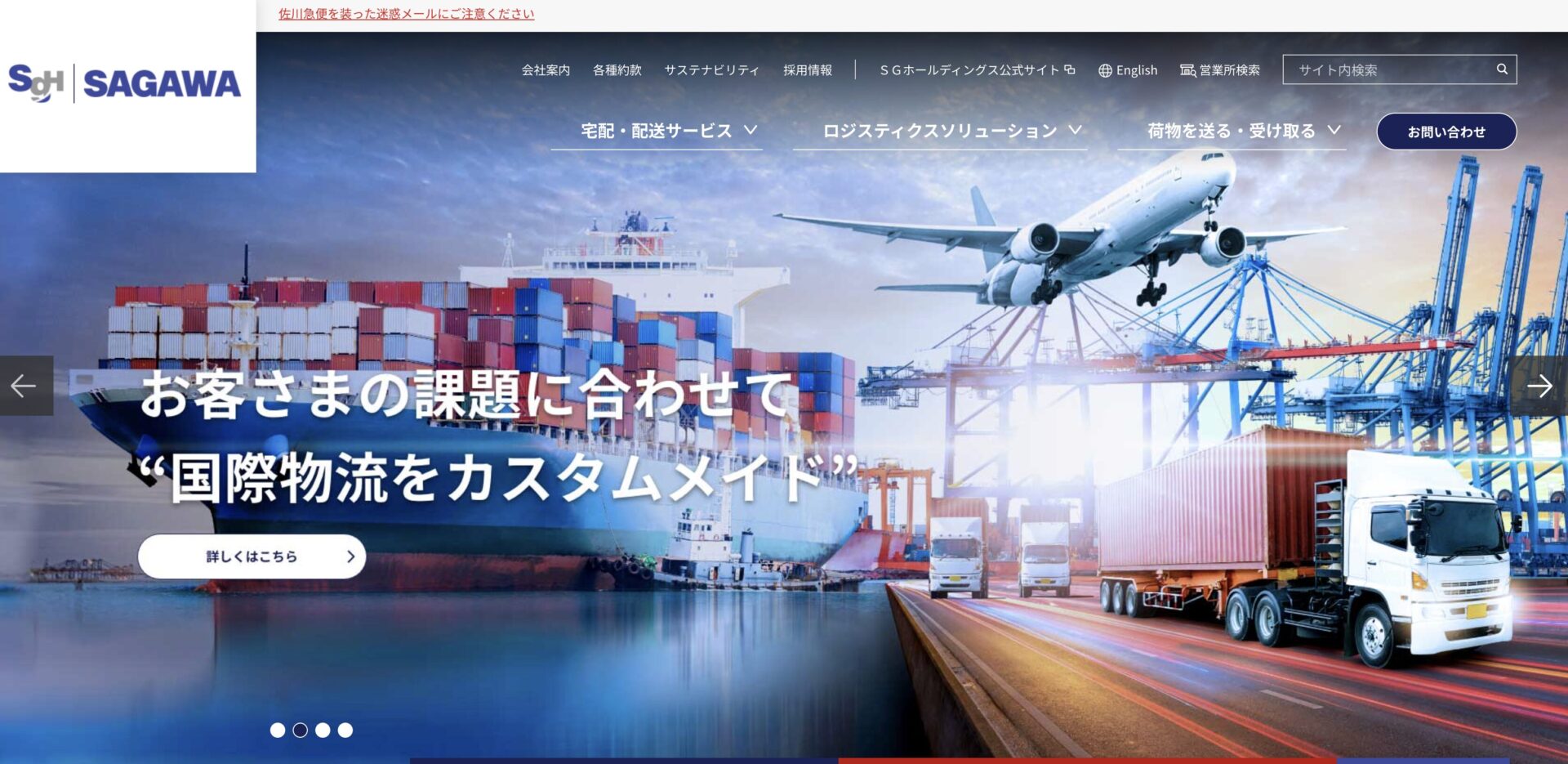
佐川急便株式会社

佐川急便株式会社は、本社を京都に置く宅配事業を手掛けるSGホールディングスグループの企業です。
佐川急便株式会社のWebサイトは以下の点から、ユーザビリティの高さがうかがえます。
- シンプルなデザイン:Webサイトはシンプルで分かりやすいデザイン。ユーザーは迅速に目的の情報を見つけやすい
- トラッキングサービス:佐川急便のWebサイトでは、荷物の追跡サービスが提供されている。ユーザーは荷物の現在地や配送状況をリアルタイムで確認可能。
- マイページ機能:ユーザーアカウントを作成し、マイページから過去の荷物の履歴や設定の管理が可能。
- 地域別の案内:地域ごとに配送エリアやサービスに関する情報が提供されており、ユーザーは地域に合ったサービスを利用できる。
上記の要素により、佐川急便のWebサイトはユーザーフレンドリーで、配送サービスに関する情報や手続きがスムーズに行えるように工夫されています。
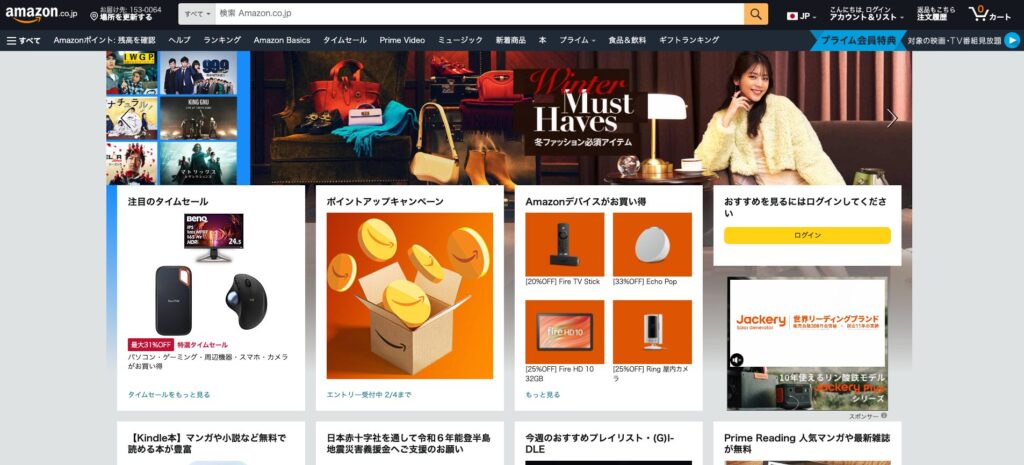
Amazon.co.jp

Amazon.co.jpは、アメリカの会社「Amazon.com, Inc.」の日本の現地法人アマゾンジャパン合同会社が運営する、ECサイトです。
Amazon.co.jpは、とくにユーザビリティの高いサイトで、ほとんどの人が一度は使ったり、サイトを見たりした経験があるでしょう。
- 充実した商品ページ:各商品ページには詳細な説明、顧客レビュー、関連商品などが掲載。ユーザーは購入前に十分な情報を得れる。
- 1-Click注文機能:ユーザーは登録した支払い情報と配送先情報を使用して、1クリックで商品の購入が可能。簡便かつ迅速な購入手続きができる。
- パーソナライズされたおすすめ商品:ユーザーの購買履歴や閲覧履歴に基づいて、パーソナライズされたおすすめ商品が掲載される。ユーザーは気になる商品に簡単にアクセスで可能。
これらの要素により、Amazon.co.jpは、ユーザビリティの高さを実現しています。

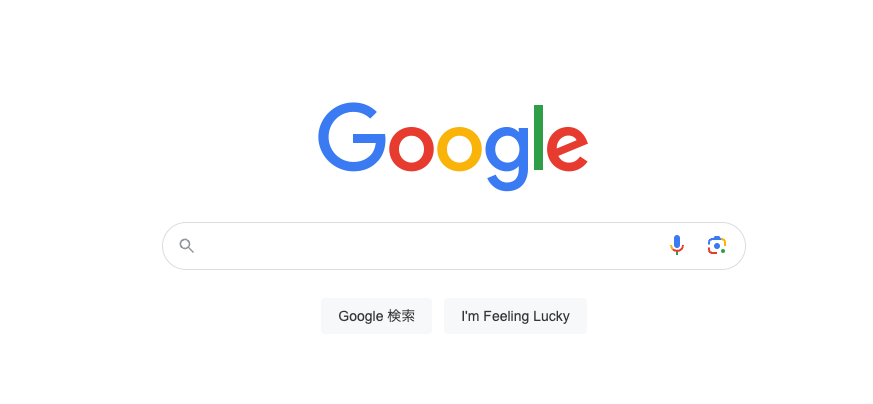
Googleは、世界最大の検索エンジン、オンライン広告、クラウドコンピューティング、ソフトウェア、ハードウェア関連の事業を展開しています。
- シンプルなデザイン: Googleの検索エンジンのホームページは極めてシンプルで、検索ボックスとGoogleロゴが中心。このシンプルなデザインは使いやすさを追求し、ユーザーが直感的に検索を行える。
- 迅速な検索結果の提供:Googleの検索エンジンは高速で、ユーザーが検索ボックスに入力した瞬間から、リアルタイムで検索結果が表示される。ユーザーは待たずに迅速に必要な情報にアクセス可能。
- 一貫性のあるデザイン:Googleのさまざまなサービスにおいても、一貫性のあるデザインが保たれている。ユーザーはいろいろなGoogleサービスを使う際にも迷いにくく、使い慣れた感覚を持てる。
上記の要素が組み合わさり、Googleは世界中のユーザーに対して高いユーザビリティを提供しています。
また、Googleはアクセシビリティにも注力しており、視覚障がいのあるユーザーや異なるユーザー層にも利用しやすいように工夫されています。