システム開発において、インターフェースデザインは極めて重要です。
優れたデザインは顧客の注意を引き、購買意欲を高める役割を果たします。特に購入者のコンバージョン率は、UIデザインの質で変わってきます。良好なインターフェースデザインを実現するためには、UIデザインやそのテクニックの深い理解が必要です。
デザインが直感的で使いやすいものであれば、ユーザーエクスペリエンスが向上し、ビジネスにおいてもポジティブな影響を与えることでしょう。
システムエンジニア(SE)、プログラマー、ウェブサイト作成業務、ネットワークエンジニアなどを経験。 現在、フリーマルチライターとして活動中。最近はAI活用方面に没頭中。
インターフェースデザインとは?

ユーザーインターフェース(UI)とは、ユーザーとコンピュータシステムとの間で情報のやり取りをするための手段や画面設計のことを指します。これには、画面レイアウト、ボタン、アイコン、メニューなどが含まれ、ユーザーがシステムを直感的かつ効率的に操作できるように設計されています。
ユーザーインターフェースは、ユーザーの要件を満たすにはとても重要で、インターフェースデザインの出来次第で、ユーザー要件をどれだけ満たすかが変わってきます。
UIとUXの違い
| UI | UX | |
| 定義 | サイトに表示されるフォントや画像などユーザーとの接点 | サービスの利用前後で得られるユーザー体験 |
| 構成要素 | 閲覧する要素(テキストや画像) | 操作する要素(ナビゲーションやボタン) |
| 設計目的 | ユーザーが快適に使用するための設計 | 顧客体験をよくするための設計 |
UIには、テキストや画像などのサイト内で「閲覧する要素」とナビゲーションやボタンなどの「操作する要素」があります。一方で、UXとは、サイトに訪問した際のユーザーが感じる感情や体験を指します。ページの表示速度が遅かったり、操作がしづらかったりすると、ユーザーはストレスに感じ、サイトを離れてしまう原因となります。そのため、UIだけでなく、UXも意識して開発を進めましょう。
webデザイナーとUIデザイナーの違い
Webデザイナーは、クライアントの要望に合わせた「見た目の美しさ」を重視したデザインで、WebサイトやWebサービスを制作します。UIデザイナーは、ユーザー視点で「使いやすさ」を重視したデザインを制作します。どちらもデザインに関連した職業ですが、WebデザイナーとUIデザイナーでは、求められるゴールやスキルが異なるのが決定的な違いです。
UIデザインとビジュアルデザインとの違い
| UIデザイン | ビジュアルデザイン | |
| 目的 | ユーザーがサイトやアプリをスムーズに使えること(直感的) | イラストやフォントで良い印象を与えること(視覚的) |
| 求められること | 機能美、設計力 | 装飾美、表現力 |
ビジュアルデザインとは、一般的に思い浮かべるような見た目の装飾デザインを指します。フォントやイラスト、配色などの要素を使って、良い印象を与えることを目的にしています。一方でUIデザインは、ユーザーがスムーズに使えるようなデザインを目的にしているため、同じデザインでも目的が異なっており、識別が必要です。ですが、「Webデザイン」としては、ビジュアルデザインとUIデザインどちらも兼ね備えていることが多いので、両者は密接な関係性があります。
インターフェースのデザイン要素

ユーザーインターフェース(UI)デザインを構築する上で重要な要素がいくつか存在します。ここでは次に挙げる5項目に着目しながら各要素がどのように影響を及ぼすかについて解説していきます。
- 配色
- タイポグラフィ
- レイアウト
- インタラクションデザイン
- 一貫性
では、順番に見ていきましょう。
配色
配色は、UIデザインにおいての企業やサービスの印象を大きく左右します。特定のブランドカラーを継続的に使用することでユーザーの記憶に残り、認知度の向上が期待できるでしょう。
どんな色合いを選択するかでもイメージは変化します。例えば、青なら信頼性や専門性、緑なら成長や環境配慮、赤なら注意喚起などです。また、色覚多様性のあるユーザーにも配慮し、コントラストが曖昧な配色を避けるといった工夫も必要です。
タイポグラフィ
タイポグラフィは、文字を読みやすく配置するデザイン手法です。下記のように適切なタイポグラフィを配置することで情報の伝達効率を高めます。
- フォント:サービスの性質や目的に合わせたフォントであること。
金融なら明朝やゴシック、クリエイティブ系なら独自フォントなど。 - サイズと行間: モバイル・デスクトップどちらでも可読性が高いフォント設定であること。
- 階層構造:フォントウェイトに変化を加え、情報の階層構造(見出しと本文など)を視覚的に表現していること。
レイアウト
レイアウトデザインはUIの基盤であり、滞在時間や離脱率に大きく影響を与える要素です。例えば、定量化された間隔でコンポーネントを配置する「グリッドシステム」を用いて作成されたUIは、必要な情報が整然とするため、ユーザーが次に行うべき操作や予測をカンタンに示せます。
その他に「余白(ホワイトスペース)」の効果的な活用や、「F型パターン(目線がFを描くように推移するユーザー心理)」など、レイアウトにおいて配慮するポイントは多岐にわたります。
インタラクションデザイン
インタラクションとは「 inter(相互)」と「action(行動)」を合わせた用語です。インタラクションデザインはユーザー操作に対するシステムの振る舞いや設計を指し、行動の結果を分かりやすく、かつ、ユーザーの不安や混乱を減らすことを目的としています。
例えば「クリックやテキスト入力に対する即時性(フィードバック)」や「ボタンの浮き沈みアニメーション」、「マウスドラッグによるスライド」などがインタラクションデザインにあたります。
一貫性
一貫性はユーザーに安心感を与えるために欠かせない要素です。ボタン、アイコン、フォームなどの UI コンポーネントを標準化して配置することで必要な操作が常に連動し、視覚的な一貫性を保てます。
また、内部の機能的な動作も統一するのがよいでしょう。例えば、ブラウザでよく使われる「戻る」ボタンのように、サイト内に設置された「戻る」もブラウザバックに近い挙動でデザインすることでユーザーの混乱を最小限に抑えられます。
UIデザインの参考になるWebサイト・アプリ10選

Webユーザーインターフェースの設計を行う上で重要なのは、ユーザーニーズの分析と分析結果をどう組み込むかです。まずは、ユーザーがどのようなことを望んでいて、Webサイトやアプリを利用する最終的なゴールはどこにあるのかを知ることです。ユーザー層を理解して明確にすることで、特性や技術的なスキルなどを理解し、かつ異なる考えを持っているユーザーに対してもUI設計が可能になります。
また、効率的なUI設計をするためにはコツがあります。ユーザーが直感的に操作のしやすいシンプルなデザインであること、利用者数の多いモバイル向けのUIであること、そしてコントラストや反復を利用して重要な部分を強調することです。
これらの重要な点を踏まえつつ、UI製作が可能なおすすめのWebサイト・アプリを10個ご紹介します。

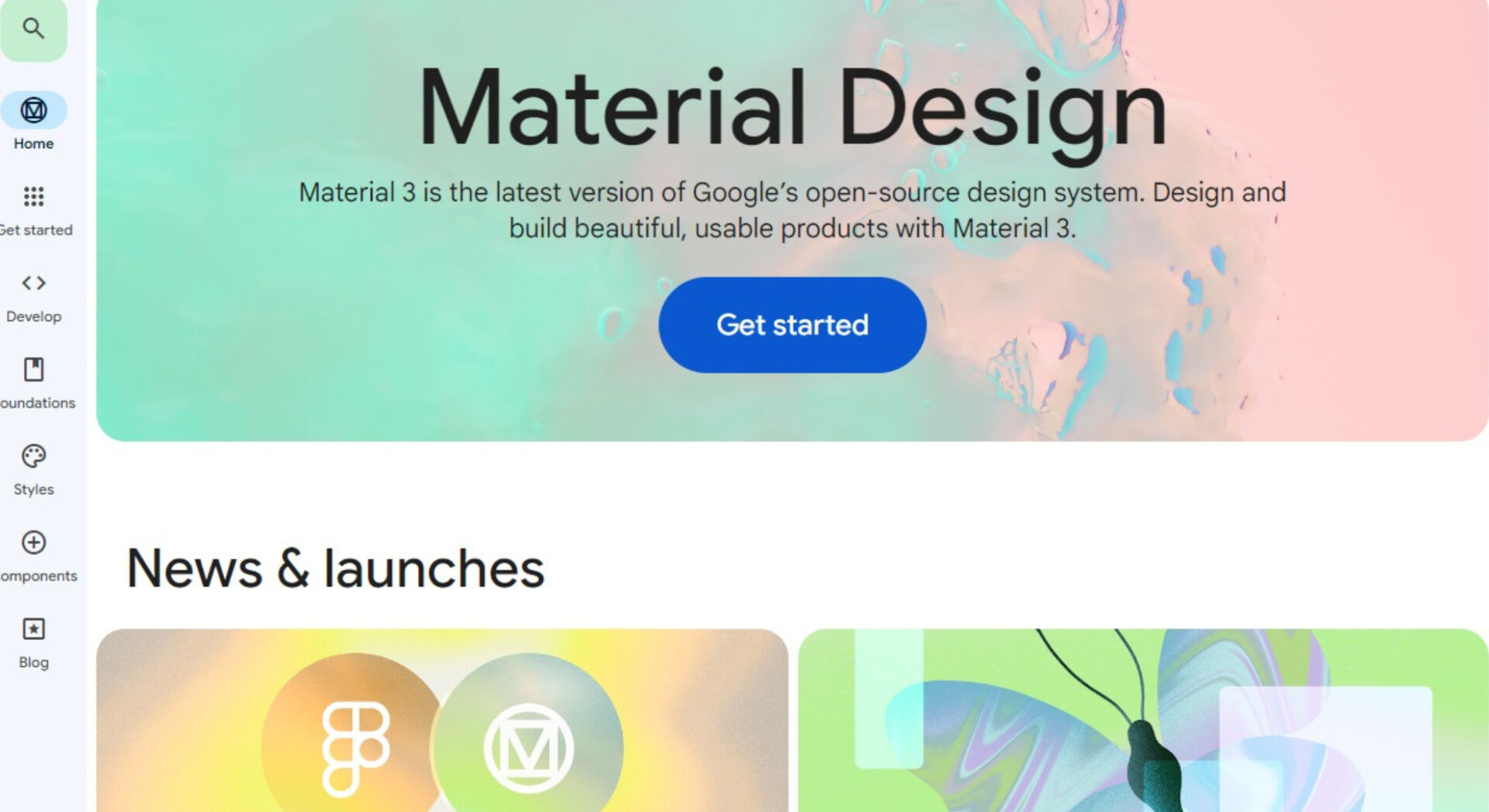
| サイト名 | マテリアルデザイン(Google) |
| 提供元 | |
| UIの特徴 | マテリアルデザインは、Googleが提供するマテリアルデザインというUIサイトです。貧富ルナ作りで、Googleのロゴと検索日に関連した画像、検索窓が利用できます。最低限の情報のみの非常にシンプルなWebサイトですが、大手上表サービス業を展開しているUIに特化し無料で使えます。シンプルですが、訪問者が何をすればよいのかがすぐにわかるので使い勝手の良いUIになっています。 |
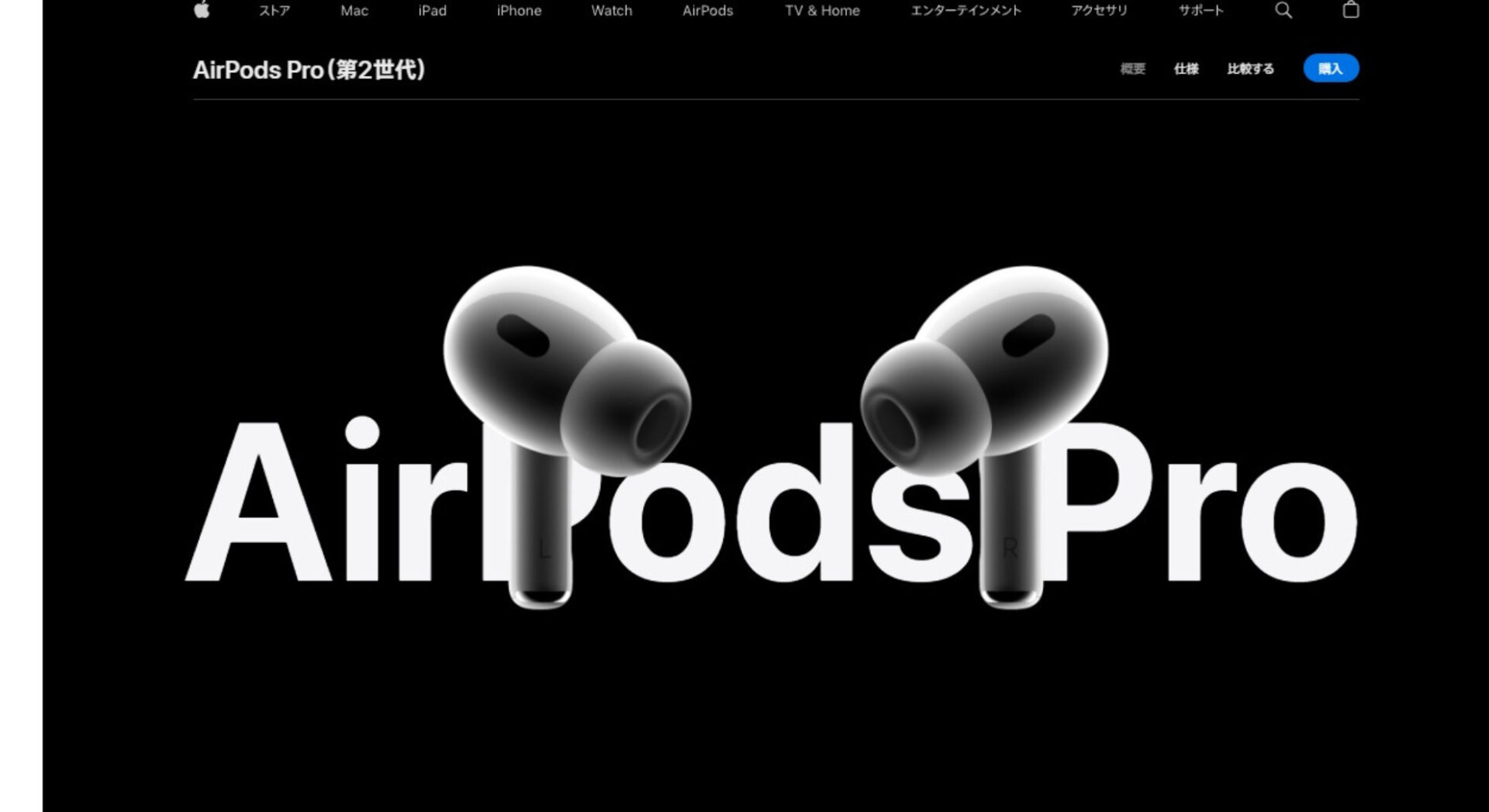
AirPods Pro

| サイト名 | AirPods Pro |
| 提供元 | アップル |
| UIの特徴 | AirPods Proはアップル社が提供しているUIです。最も特徴的な点は、スクロールを巧みに活用しており、画面をスクロールするとイヤホンが前面に浮かび上がり、「魔法を再設計しました」という文字と共に、紋のエフェクトの中でAirPods Proを装着した男性がダンスを始める様子が描かれています。さらにスクロールすると、コンセプトや改善点が表示される仕組みとなっています。 |
神戸女子大学公式サイト

| サイト名 | 神戸女子大学のHP |
| 提供元 | 神戸女子大学 |
| UIの特徴 | 神戸女子大学のウェブサイトでは、「タイポグラフィ」と呼ばれる流行のテクニックを駆使した文字表現が特徴的です。サイトを開くと、全体的にイラストが多用され、女子学生が好むデザインが取り入れられています。スクロールすると、マウスの動きに応じた影が回り、最初に「資料請求」が表示され、その後大学のWEBマガジンの概要が現れます。その後、学部・学科の紹介文が表示され、最終的には女子学生が好みそうなロマンチックなアニメが表示されます。 |
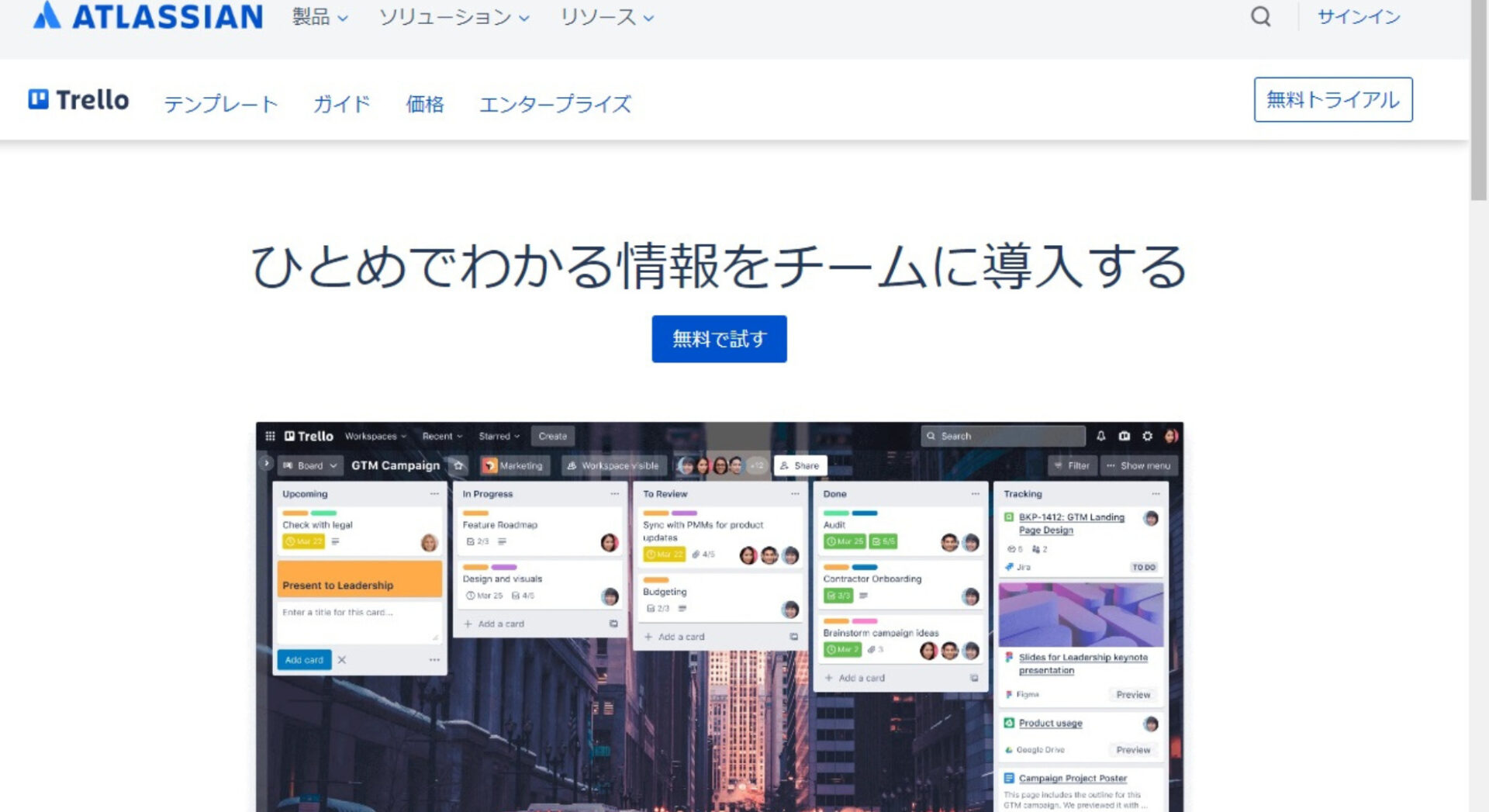
Trello

| サイト名 | Trello(トレロ) |
| 提供元 | リックソフト株式会社 |
| UIの特徴 | Trelloは、タスク管理ツールで、付箋紙を操作するようなUIとなっています。付箋をボードに張り付けていくだけという操作の、誰でも簡単に利用できるアプリとなっています。指1本だけで付箋を移動できたり、操作はいたってシンプルなので、高齢者でも使えるものです。 |
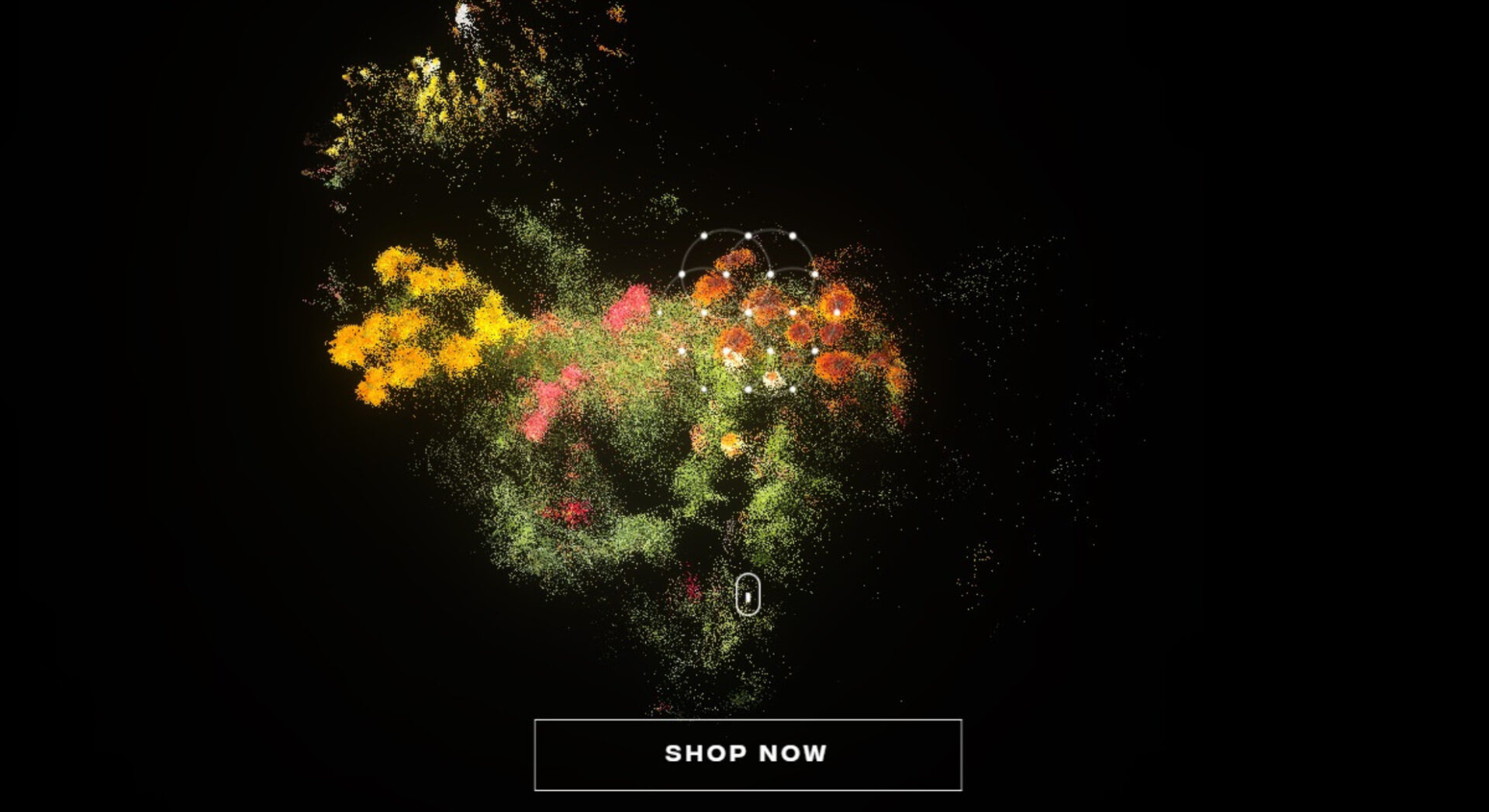
Flowers for Society

| サイト名 | Flowers for Society |
| 提供元 | ドイツスニーカーブランド会社 |
| UIの特徴 | Flowers for Societyは、表示すると最初に3Dグラフィックを活用したページが表示されます。マウスを移動すると3D画像が回転してみる人を引き付けるWebサイトです。このサイトはドイツのスニーカーブランドのサイトで、ついスニーカーの一覧まで見てしまいます。 |
UI Sources

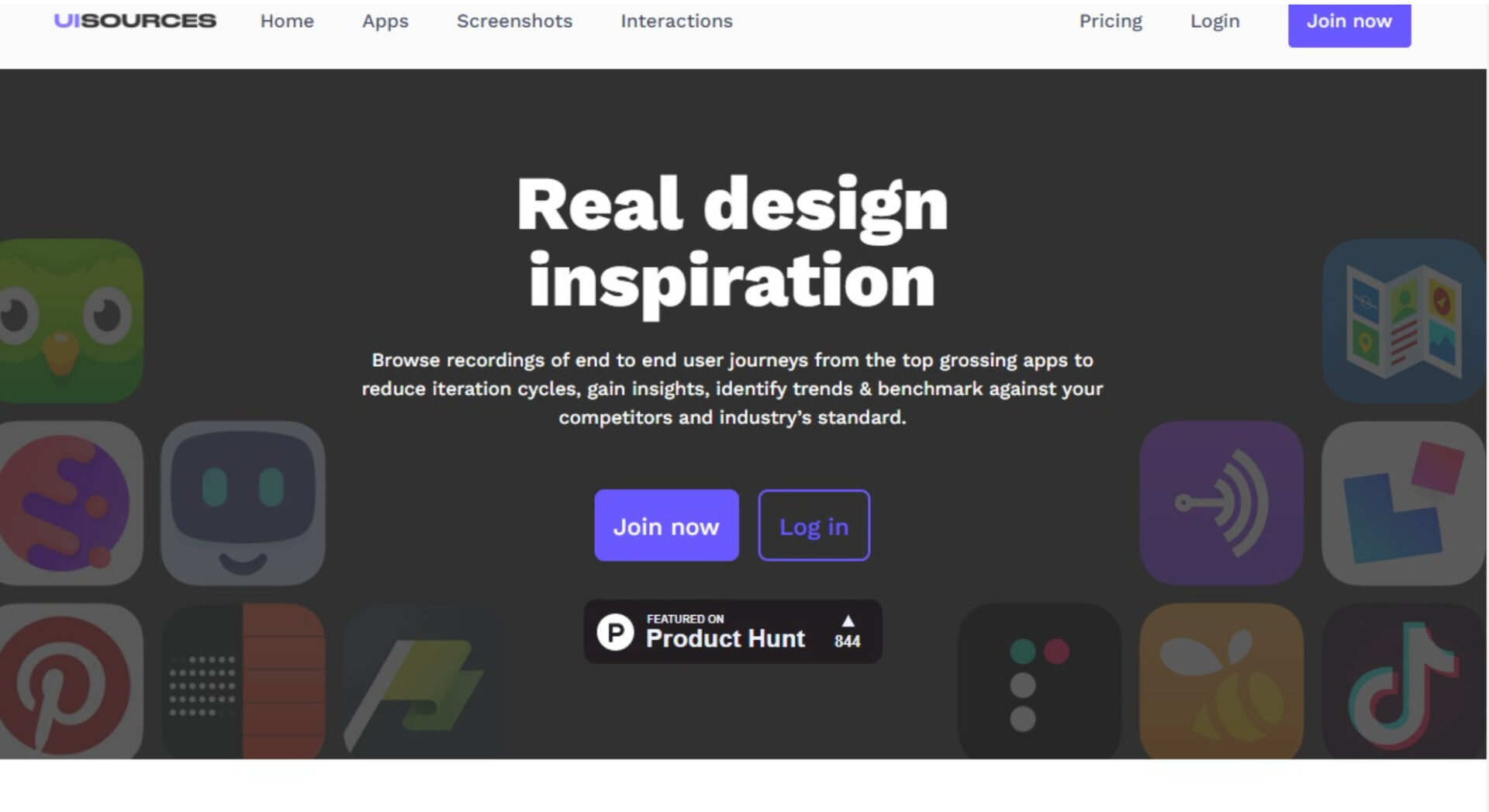
| サイト名 | UI Sources |
| 提供元 | ー |
| UIの特徴 | スマフォアプリ用のUIを提供しているサイトです。エンターテーメント、ソーシャルネットワーキングなど、いろいろなカテゴリーのUIが提供されていて、UI用の素材を販売しているサイトです。UI開発を行う時に使用する素材がたくさんあります。 |
Awwwards

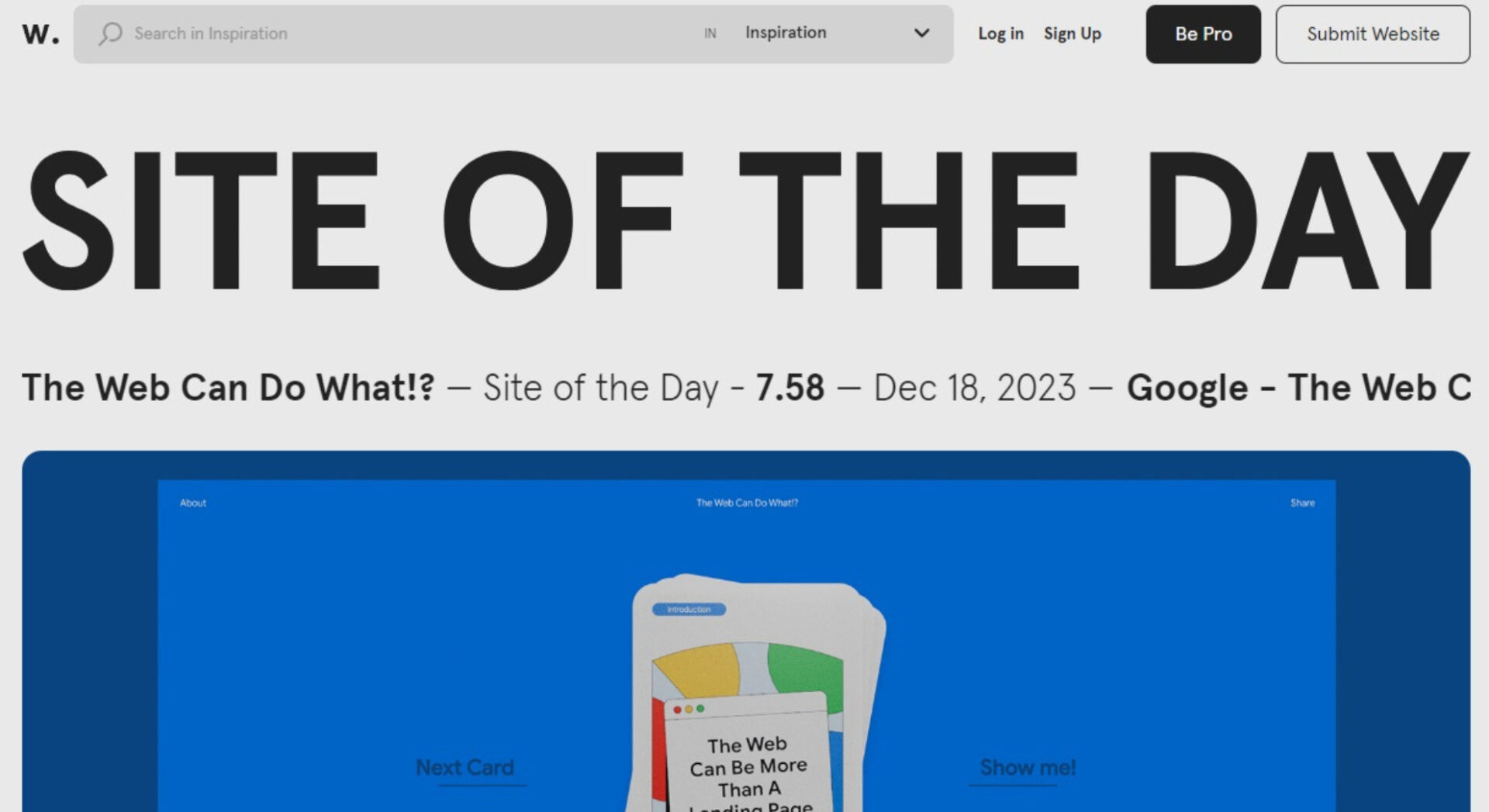
| サイト名 | Awwwards |
| 提供元 | ー |
| UIの特徴 | UIデザイナーが利用するためのサイトで、掲載されている素材は一般ユーザーによって採点されています。デザインの優れたUIが分かりやすくなっており、「デザイン」「クリエイティビティ」「ユーザビリティ」「コンテンツ」の4つの項目で評価されています。このサイトを通じて、高品質なUIデザイン素材を見つけられます。 |
Behance

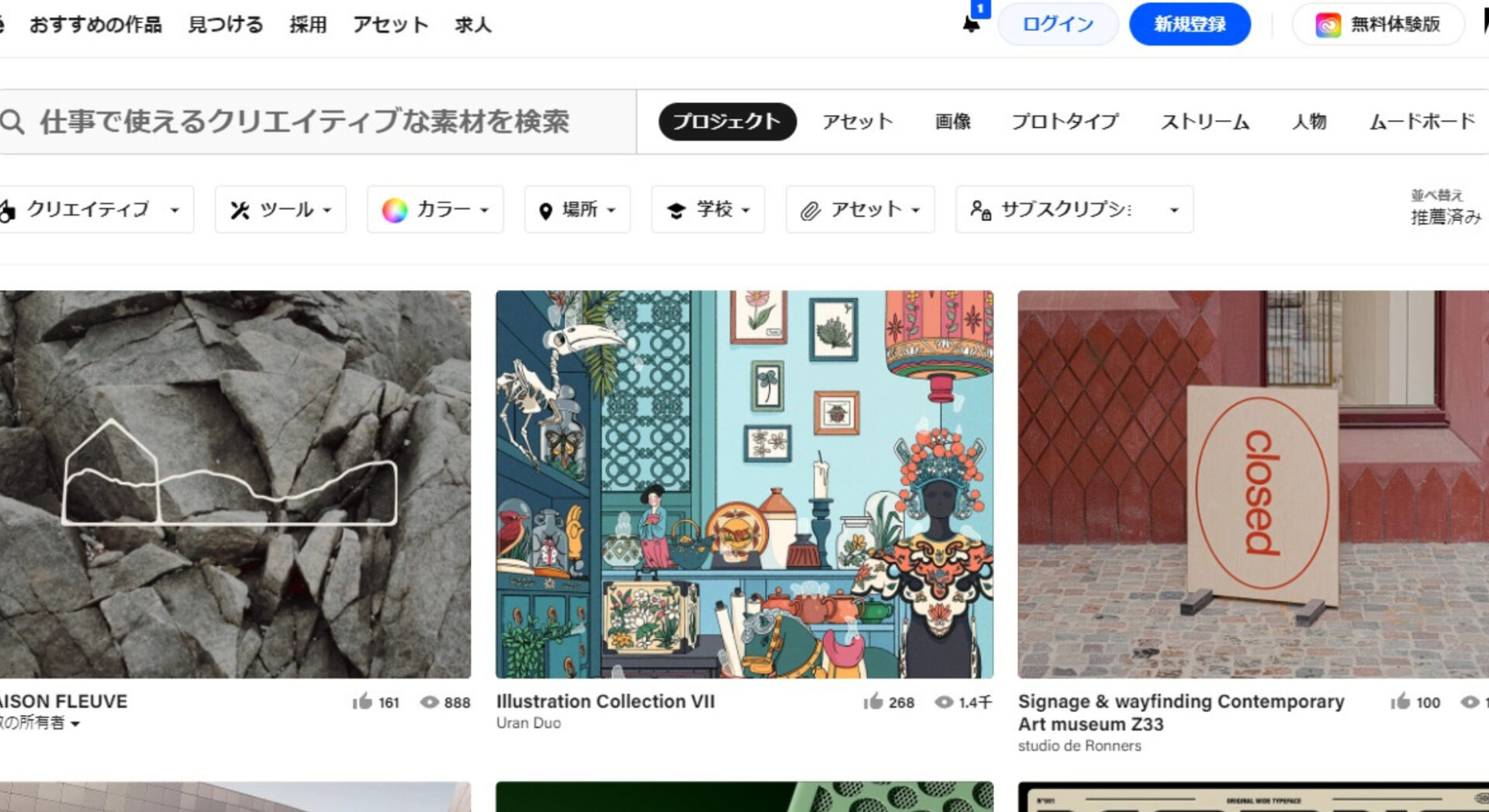
| サイト名 | Behance |
| 提供元 | アドビシステムズ |
| UIの特徴 | UIデザイナーなどが利用するために有益な素材を提供しているサイトです。国内外のクリエイターにも多数に利用されています。特に海外デザイナーが投稿している素材には優れたものが多数あります。 |
UPlabs

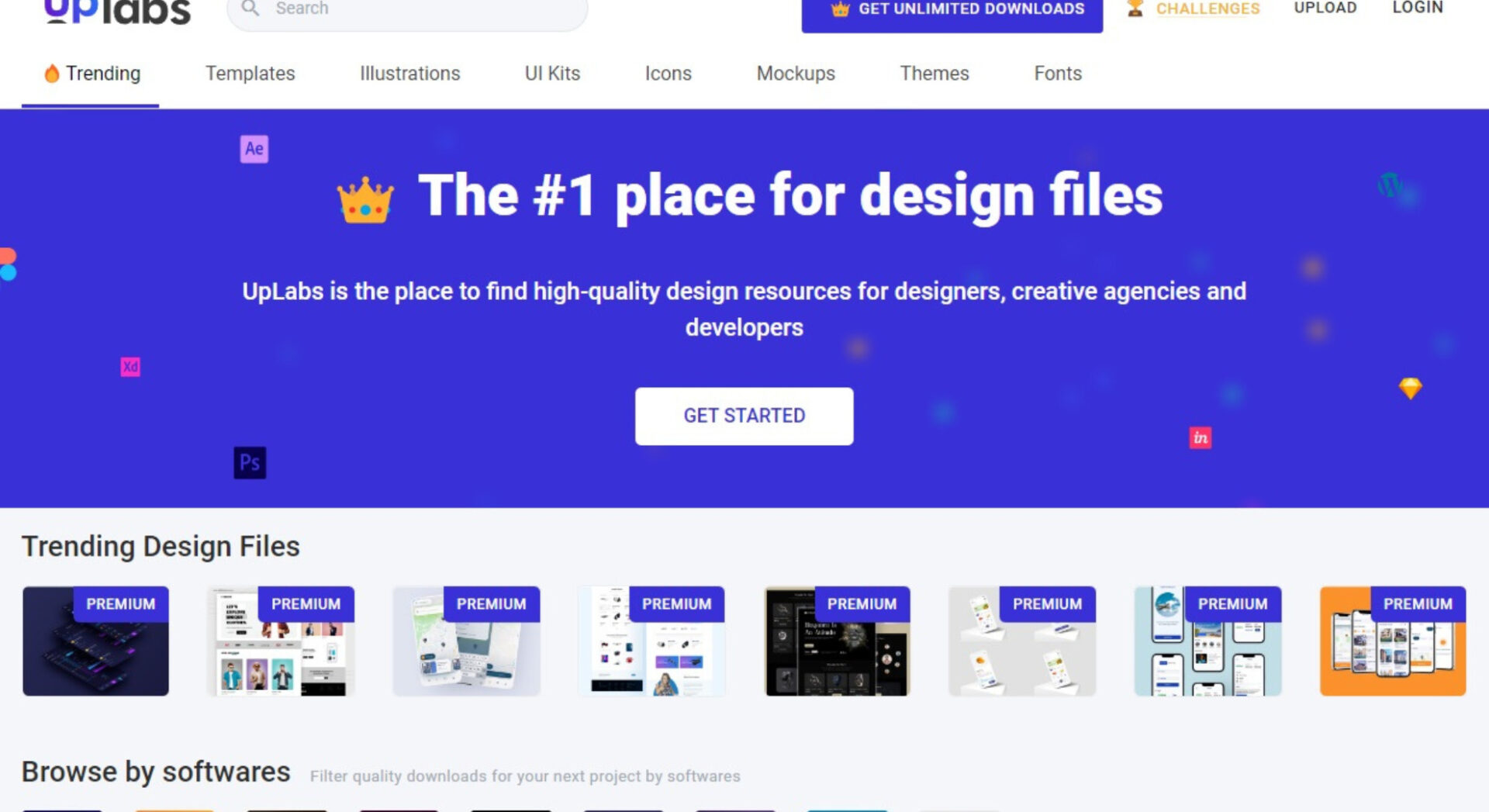
| サイト名 | UPlabs |
| 提供元 | ー |
| UIの特徴 | UPlabsはiOS向けに開発されたUIデザインのプラットフォームです。頻繁な更新があり、日本ではあまり見かけない斬新な素材が数多く提供されています。このサイトには、テンプレート、UIキット、アイコンなど、さまざまなカテゴリーのUIデザイン素材が登録されています。 |
User Onboarding

| サイト名 | User Onboarding |
| 提供元 | ー |
| UIの特徴 | User Onboardingサイトは、海外のアプリや有名Webサービスのオンボーディングについて紹介しています。 |
まとめ:効果的なインターフェースデザインの未来

ここまでユーザーインターフェースとはどういうものなのか、UIとUXの関係について解説してきました。ユーザーにとって使いやすいサイトやアプリケーションを制作することがUIデザインにおいて重要になるので、常にユーザー視点で、直感的な操作ができるデザイン設計を心掛けましょう。
1.Webデザインの進化とトレンド
今後は、モバイルデバイスの増加に伴い、レスポンシブデザインの採用が一般的になっていきます。これにより、異なる画面サイズに柔軟に対応することが可能となり、ユーザーエクスペリエンスの向上が期待されます。同時に、3Dデザインや立体感を取り入れたデザインが注目を浴びており、これによってより没入感のあるウェブ体験が提供されていきます。
2.ビジネスとユーザー体験への影響
将来、自然言語処理や人工知能(AI)の進化により、ユーザーはより自然なやり取りが可能になるでしょう。音声認識や自動対話型のUIがますます重要視され、これらの技術が向上することで、ユーザーとのコミュニケーションが飛躍的に向上します。これにより、ビジネスやユーザー体験に革新的な変化がもたらされることでしょう。
企業様の視点から導入後の拡張性も含めて考慮した、システム開発を行うパートナーとして、Jitera社がおすすめです。Jitera社は、大企業のDX施策や新規事業、またスタートアップの事業開発などで数多くの実績があります。社内業務をシステム化したい、開発の相談をしたいとお考えの方は、Jitera社へ一度ご相談されると有益です。