Webサイトを作りたいけど、プログラミングができない、コストがかかるといった悩みを抱えている方は多いと思います。
この記事を読めば、プログラミング不要で安価にWebサイトが作れる、ノーコードツールの特徴や選び方がわかるうえ、人気のツールを詳しく解説しています。
初心者でも扱えるインターフェースで、コーディング不要でWebサイト制作が実現できるのです。その理由は、ノーコードツールがグラフィカルな操作でプログラミングを代替しているためです。
ITエンジニア、ITコンサルタントとして10年の実績。特にJavaやPythonを得意としています。最近では生成AIの仕組みや活用方法などに興味あり。 ITの専門知識を活かし、テクノロジー分野で洞察に富んだ記事を執筆中。常に学ぶ姿勢を忘れず、日々進化するITの魅力をお伝えいたします。
ノーコードとは?

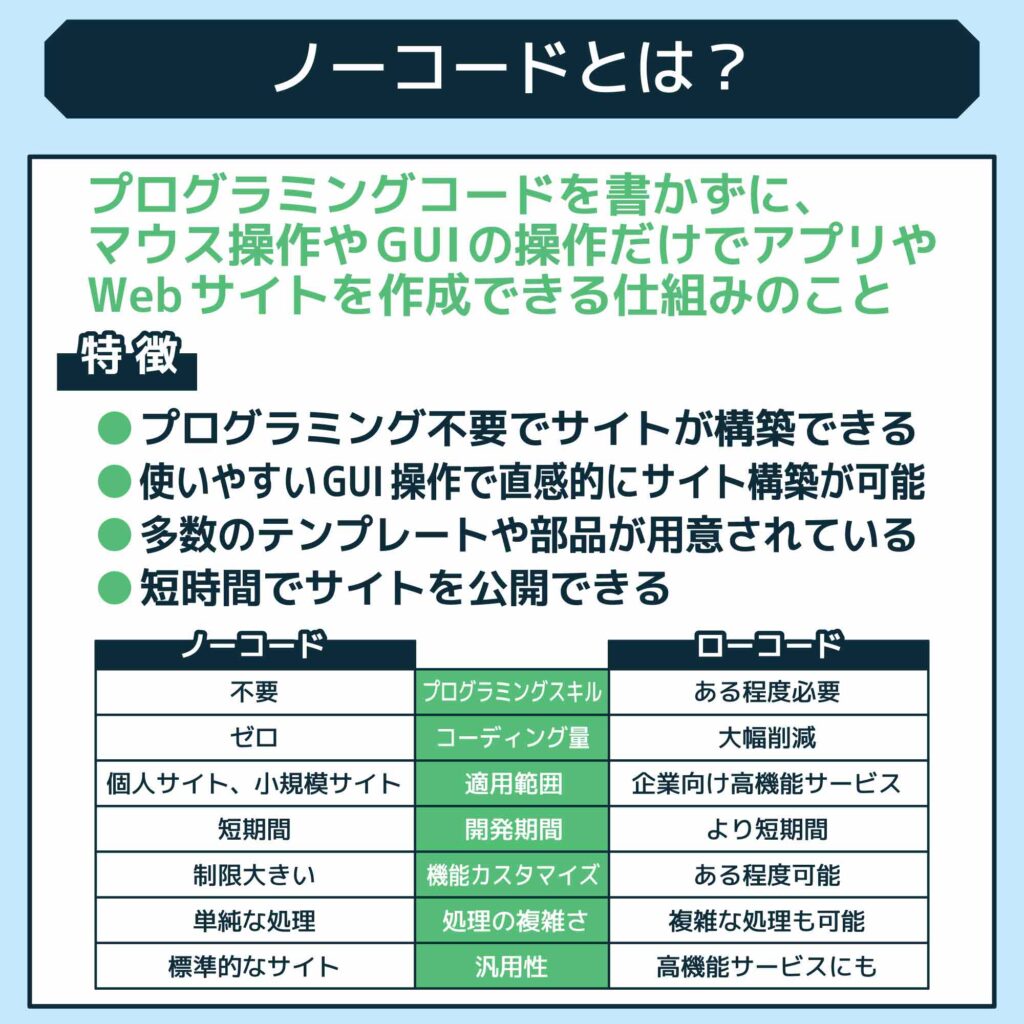
ノーコードとは、プログラミングコードを1行も書かずに、マウス操作やGUI(グラフィカルユーザインタフェース)の操作だけでアプリケーションやWebサイトを作成できる仕組みのことです。
例えば、レゴブロックのように、目的に応じた部品を画面上で選んで組み合わせていくようなイメージです。プログラミング言語を全く知らなくても、ドラッグ&ドロップや設定画面からの選択といった直感的な操作でサイト構築ができるのが大きなメリットです。
ノーコードの特徴
ノーコードの主な特徴は以下の通りです。
プログラミング不要でサイトが構築できる
従来のWebサイト制作では、HTMLやCSS、JavaScriptなどのプログラミング言語に習熟している必要がありました。コーディングに慣れている人でないとハードルが高く、時間とコストがかかってしまいます。
しかしノーコードなら、こうしたプログラミングスキルが全く不要です。GUIベースのビジュアルな操作で誰でもサイト構築が可能です。ドラッグ&ドロップで部品を配置したり、設定画面から見た目を変更することができます。
使いやすいGUI操作で直感的にサイト構築が可能
ノーコードツールは、直感的なGUI操作に特化しているため、とても扱いやすく操作しやすい特徴があります。例えばサイトのヘッダーやフッター、コンテンツエリアなどの部品を、マウスでドラッグ&ドロップするだけ。必要な機能も設定画面からチェックを入れるように選択できます。
多数のテンプレートや部品が用意されている
ノーコードツールには、多数のレイアウトテンプレートやデザインテンプレート、画像やアイコン、機能部品が標準で用意されています。ホームページの目的に応じて、テンプレートを選んでカスタマイズすることで、手軽にホームページ制作を進められます。
短時間でサイトを公開できる
GUIベースの操作による直感性と、標準テンプレートの活用で、従来に比べ非常に短時間でサイト公開できるのが大きなメリットです。プログラミング不要で誰でも開発スピードが上がります。
ローコードとの違い
| 比較項目 | ノーコード | ローコード |
| 必要なプログラミングスキル | 不要 | ある程度必要 |
| コーディング量 | ゼロ | 大幅削減 |
| 適用範囲 | 個人サイト、小規模サイト | 企業向け高機能サービス |
| 開発期間 | 短期間 | より短期間 |
| 機能カスタマイズ | 制限大きい | ある程度可能 |
| 処理の複雑さ | 単純な処理 | 複雑な処理も可能 |
| 汎用性 | 標準的なサイト | 高機能サービスにも |
一方で、ローコードはノーコードとは異なり、ある程度のプログラミングコードの記述が必要になります。ただし、従来のプログラミングと比べるとコード量は大幅に少なくて済みます。
ローコードは、アプリケーション作成のための汎用的なコンポーネントがあらかじめ準備されており、必要なコーディング量が大きく削減されています。ただし、条件分岐などの処理を実装する際には、プログラムロジックを記述する必要があります。
ローコードは、開発者でなくてもある程度サービス開発ができるものの、ノーコードと比べるとハードルは高いと言えます。しかし、汎用性はローコードの方がノーコードよりも高く、企業向けの高機能ウェブアプリケーションを短期間で開発する際には、ローコードを選択するケースが多いです。
ローコードは、プログラミングに詳しくない人でもある程度開発できるように設計されています。また、より高度な機能や柔軟なカスタマイズを求める場合、ローコードの方がノーコードに比べてある程度の制限はあるものの、複雑なデータ処理やアルゴリズムの実装が可能であり、その点でノーコードよりも優れています。
以上のように、ノーコードと比較するとローコードはある程度のプログラミングスキルが必要ですが、コーディング量は減らせます。高機能なサービスを短期間で開発したい場合に適していると言えます。
おすすめのWebサイト・ホームページ制作ノーコードツール5選

おすすめのノーコードツールを以下に解説していきます。
Webflow(ウェブフロー)

Webflowはデザイナー向けの高機能なノーコードツールとして定評があります。月額料金は14ドルからで、アニメーション機能が豊富なのが特徴です。
| 項目 | 内容 |
| 月額料金 | 14ドル~ |
| 特徴 | デザイナー向け、アニメーション機能が豊富 |
| スマホアプリ | あり |
| テンプレート数 | 100種類以上 |
| CMS | 標準機能 |
| フォーム | 高機能、アニメーションの実装が可能 |
| SEO | microdataやJSON-LDにも対応 |
UI/UXデザイナー向けの機能が充実している反面、料金設定が高めです。アニメーションやインタラクションを重視するサイトを構築したい場合にオススメのツールといえます。
Jimdo

Jimdoは、操作性が高く直感的なUIが特徴で、月額料金も990円からと手頃です。
| 項目 | 内容 |
| 月額料金 | 990円~ |
| 特徴 | 操作性が高く直感的、機能面もバランスが良い |
| スマホアプリ | あり |
| テンプレート数 | 100種類以上 |
| CMS | 標準機能 |
| フォーム | 標準機能 |
| SEO | 標準的なSEO対策が可能 |
CMSやフォーム、SEO対策など、機能面でのバランスも良好です。個人から中小企業まで幅広いニーズに対応可能な汎用性の高いツールといえます。
WordPress

WordPressはプラグインが56,000件以上あり、CMSやフォーム、SEO対策などの機能を自在に拡張できるのが最大の強みです。
| 項目 | 内容 |
| 月額料金 | 0円(テーマやプラグインによって変動) |
| 特徴 | CMS機能が高機能、プラグインが豊富 |
| スマホアプリ | あり |
| テンプレート数 | 1,000種類以上 |
| CMS | 高機能 |
| フォーム | 高機能、様々なプラグインあり |
| SEO | 高度なSEO対策が可能 |
カスタマイズの自由度が高く、大規模サイトにも対応しています。一方で、セキュリティ面のリスクがあるのが課題点といえます。
ホームページ・ビルダー22

ホームページ・ビルダー22は、汎用性が高いうえに直感的なUIが特徴的で、国内市場シェアが高いのが最大の強みです。
| 項目 | 内容 |
| 月額料金 | なし(買い切りパッケージ 15000円~) |
| 特徴 | 国内シェアNo.1の汎用性が高い |
| スマホアプリ | なし |
| テンプレート数 | 350種類以上 |
| CMS | 標準機能 |
| フォーム | 高機能、アニメーションあり |
| SEO | 標準的なSEO対策が可能 |
機能面では、ウェブ制作の入門方に最適なバランスといえます。カスタマイズ性にはやや制限があるものの、コストパフォーマンスは高いツールといえます。
Shopify

Shopifyは決済関連の機能が特に充実している、ECサイト向けのノーコードツールです。
| 項目 | 内容 |
| 月額料金 | 25ドル~ |
| 特徴 | 決済機能が高機能、セキュリティ面も優れる |
| スマホアプリ | あり |
| テンプレート数 | 1,000種類以上 |
| CMS | 標準機能 |
| フォーム | 標準機能 |
| SEO | 標準的なSEO対策に加え、microdata等も対応 |
セキュリティ面での信頼性も高く、大規模流通・小売業界でのシェアが高いのが特徴です。機能拡張性にも優れており、成長性の高いサービスといえます。
【無料】おすすめのWebサイト・ホームページ制作ノーコードツール3選

無料で使える、おすすめのノーコードツールを以下に解説していきます。
STUDIO(スタジオ)

STUDIOは国内で最も利用者の多い汎用性の高いノーコードツールです。Freeプランでは、約40のデザインテンプレートが無料で使えます。
さらに有料でも月額料金は980円からと低価格で、機能面もバランスよく揃っています。
| 項目 | 内容 |
| 月額料金 | 980円~ |
| 特徴 | 汎用性が高く、コストパフォーマンス抜群 |
| スマホアプリ | あり |
| テンプレート数 | 500種類以上 |
| CMS | 標準機能 |
| フォーム | 標準機能 |
| SEO | 標準的なSEO対策が可能 |
プログラミング不要で、誰でも直感的な操作でサイトが構築できる点が最大のメリットです。使いやすさと機能面でのバランスが良く、初心者にもオススメの汎用性の高いツールといえます。
コーポレートサイトやブログ、ECサイトなど、幅広い用途での利用実績が豊富で、拡張性にも柔軟性があります。
Wix

Wixは無料テンプレートが900種類以上と豊富で、ドラッグ&ドロップ形式の直感的なUIが特徴的です。月額プランは1200円からで、機能面も充実しています。
| 項目 | 内容 |
| 月額料金 | 1200円~ |
| 特徴 | テンプレートが豊富、UIが直感的 |
| スマホアプリ | あり |
| テンプレート数 | 500種類以上 |
| CMS | 標準機能 |
| フォーム | 高機能、アニメーションあり |
| SEO | microdata等にも対応 |
操作性とデザイン性が高く評価されており、ノーコードツールの利用者数は全世界で2500万人以上と最大級の規模を誇っています。機能面での自由度も高く、様々なサイトを手軽に構築可能です。
ペライチ

ペライチは、予約や決済などの機能が充実しているのが最大の強みです。
ペライチのスタートプランは、20種類のテンプレートが無料で用意されており、初心者でもすぐにWebサイトを作成出来ます。
| 項目 | 内容 |
| 月額料金 | 1465円~ |
| 特徴 | 予約・決済に強み、操作性も高い |
| スマホアプリ | あり |
| テンプレート数 | 60種類以上 |
| CMS | なし |
| フォーム | 標準機能 |
| SEO | 標準的なSEO対策が可能 |
操作性も高く、コストパフォーマンスが良好なツールといえます。汎用性こそやや劣りますが、特定分野への特化型として of高い実力があるノーコードツールといえるでしょう。
サイト・ホームページをノーコードで制作するメリットは?

ノーコードでWebサイトを制作するアプローチは、技術的な障壁を大きく下げることで、多くの企業や個人に新たな可能性を提供しています。
この手法の最大のメリットは、プログラミングの専門知識がなくても、直感的なグラフィカルユーザーインターフェース(GUI)を用いてWebサイトを簡単に構築できる点にあります。さらに、開発時間の短縮とコスト削減も大きな利点です。
ノーコードでのサイト構築にはさまざまな大きなメリットがあります。以下、詳しく解説していきます。
| メリット | 内容 |
| 専門スキル不要 | GUI操作で誰でも構築可能 |
| 開発コストの低減 | 専門家への外注費用が不要 |
| 開発速度の向上 | 並行作業で期間短縮できる |
| 運用コストの低減 | 保守・監視コスト削減に貢献 |
専門的な知識が不要
ノーコードツールは、プログラミング経験が全くない人でも、直感的なGUI操作でサイト構築が可能です。テンプレートと機能コンポーネントを選んで組み合わせるだけで、誰でも簡単に実現できます。
これまで、プログラミングに全く触れたことがない営業担当者や総務担当者でも、基本的なPCスキルがあれば情報系の専門家に頼らずに自社のWebサイト運営が可能になります。
IT人材不足や予算不足で、専門家への依存や外注が難しかった中小企業や地方自治体などにとっても、自社運営による低コストでのWebサイト公開が実現できるようになったという影響は計り知れません。
マニュアルさえ読めば、ある程度のカスタマイズにも対応できるため、継続運用のハードルが下がったこともIT人材不足の解消に大きく貢献していると言えるでしょう。
開発にかかるコストを抑えられる
プログラマーに依頼する従来のWebサイト開発に比べ、自社でノーコードツールを利用することで大幅にコスト削減できます。
例えば、10ページ程度のコーポレートサイトを新規に立ち上げる際、プログラマーに外注すると100万円前後の開発費用がかかります。
しかし、ノーコードツールであれば初期費用が不要で、月額数万円程度の利用料で同等のサイトが構築できます。運用フェーズでのコスト削減も大きいため、中長期的なコストメリットは非常に大きくなります。
Webデザイナーやコーダーに依存せずに済むので、人件費を抑えられるだけでなく、担当者の確保や教育コストもかからないという効果もあります。
段階的に機能を追加していく場合にも、追加開発コストを最小限に抑えられるのが魅力的です。
開発時間を短縮できる
GUI操作の直感性から、開発期間を大幅短縮できることも魅力です。スピーディーにサイト公開可能です。
従来のプログラミングによる開発では、要件定義、デザイン、実装、テストとステップが細分化されています。そのため期間を要します。
しかし、ノーコード開発ではこれらのプロセスが並行して同時進行できます。リアルタイムにデザイン変更しながら機能実装を進めたり、作成しながらテストすることもできるため、全体期間を短縮できます。
例えば、10ページ程度のブログ型メディアサイトであれば、ノーコードツールを使えば1ヶ月以内に公開可能です。
コーディングに依存しない分、担当者のスケジュール調整の手間が省けたり、人員確保を柔軟にできるなど、期間短縮の阻害要因が従来より少ないのもメリットです。
運用コストが低い
ノーコードで構築したサイトの運用においても、運用・保守コストを大幅に抑えられるのが特徴です。機能追加の際に高額な追加開発費用が不要で、低コストかつスピーディーに実現可能です。保守費用やサーバー運用コストも削減できるため、トータルの運用コスト低減につながります。
例えば、新機能の追加やレイアウト変更といった改修案件が発生した際、ノーコードならGUIベースの設定作業で完了します。コードの修正作業が不要なため、保守コストが大幅に削減されます。
セキュリティ対応などの場合も、そのサービスが総合的にセキュリティ対策をしてくれるので、運用者側のセキュリティ保守コストも下がります。
さらに、バックアップや監視も含めたサーバー運用までアウトソーシングできる、クラウド型のノーコードツールが主流なので、これも保守コストの削減にもつながっています。
サイト・ホームページをノーコードで制作するデメリットは?

ノーコードには効率的にサイトが構築できる反面、デメリットもいくつかあります。以下、詳しく解説していきます。
| デメリット | 内容 |
| カスタマイズの制限 | テンプレートから外れるカスタマイズが難しい |
| セキュリティ面の不安 | 脆弱性対応のスピードが遅れる可能性がある |
| 複雑な処理の制限 | データ分析やAIなど高度な処理に向かない |
| サービス依存度の高さ | 突然の課金変更やサービス終了の影響を大きく受ける |
Webサイトの自由度が低い
ノーコードツールは、あらかじめ用意された部品の組み合わせでサイトを作るため、テンプレートから外れるような高度なカスタマイズをすることは難しくなります。自由度の高いデザインや機能を実装したい場合には向いていません。
例えば、全く新しいコンセプトのデザインでサイトを構築したい場合、ノーコードツールで用意されている標準的なテンプレートでは、実現が難しいことがあります。
機能面でも、アクセス解析やマーケティング分析などの高度な統計処理を実装したい場合には、ノーコードツールの機能だけでは対応できないケースが出てきます。
プログラミングベースで開発されている従来型サービスでは、開発者が直接コードを書くことで、より柔軟で高度なカスタマイズが可能です。一方、ノーコードツールは、あくまで既成の部品の組み合わせによるアプローチのため、カスタマイズできる範囲には制約があります。
独自機能の実装や、高い自由度での開発を必要とする場合には、プログラミングが必要な従来型の方法を選ぶことになるでしょう。
複雑なシステム開発には不向き
ノーコードツールは、GUI操作で直感的なサイト構築を実現していますが、その反面、複雑なデータ処理やアルゴリズムの実装には向いていません。
例えば、機械学習を活用したリコメンド機能や、大量のデータを高速処理することなど、高度なプログラミング技術を要する機能を利用したい場合には向きません。
ノーコードツールは、GUIベースのビジュアルプログラミング手法を採用しているため、複雑な処理ロジックを文字として書くことが難しい特徴があります。視覚的な操作で実現できる範囲に、限界が生じます。
一方で、テキストベースのプログラミングでは処理手順を細かく記述できるため、多層的な処理を組み合わせたり、高度に最適化したアルゴリズムを作成することが可能です。
ビッグデータ解析やAI開発、シミュレーション需要などの用途では、自由度の高いソースコードベースの開発能力が必要不可欠となります。こうした用途において、ノーコードツールの処理能力の限界が現れることになります。
セキュリティ面での懸念
テンプレートを、そのまま活用するケースが多いので、セキュリティ面で十分に検証されていない脆弱性が残っているノーコードツールもあります。
例えば、WordPressでは過去にも重大なセキュリティの欠陥が相次いで見つかっており、サイト運営者に速やかな対応を要請する事態も発生しています。
しかし、ノーコードツールの場合このような脆弱性対応がスムーズにいかない可能性があります。ツール事業者が提供するテンプレートや機能コンポーネントに問題があった際、自社では直接修正できず事業者に依存することになります。
テンプレートや機能コンポーネントを、独自に開発・管理している従来型サービスでは、迅速な対応がしやすい傾向にありますが、第三者が提供する部品を利用している分、対応速度に遅延が生じる可能性が高いです。
また、脆弱性そのものの検出や報告がツール事業者を介する形になるため、プログラムやソースコードを直接確認できる従来開発に比べ、見逃しリスクも高くなるでしょう
ベンダーや提供企業へ依存する傾向
ノーコードツールは、機能面でベンダーやサービス提供企業への依存度が高くなりがちです。もし課金体系の変更や、サービスの突然の終了等が起きた際に大きな影響を受ける可能性があります。
例えば、利用している主要な機能が有料化されたり、事業終了に伴いサービスそのものが、突然利用不能になることがあり得ます。その場合、自社で代替サービスを立ち上げる等の対応が必要になります。
ノーコードツールの多くは、月額課金型のサブスクリプション方式を採用しています。サービス提供が突然停止した際、利用企業側に予期せぬコスト負担が生じる可能性があります。
また、データのインポート・エキスポートがうまくいかないことも多く、簡単には別サービスに移行できない場合があります。サービス変更にはデータ移行コストや再構築コストの発生するリスクが伴うため注意が必要です。
Webサイト・ホームページ制作ができるノーコードツールの選び方

ノーコードツールを選ぶ際のポイントとして、以下の6つが重要です。
目的に合った機能
まず大切なのが、何のためにサイトを作るのか目的を明確にすることです。ブログかショップか会員サイトかなど、目的に応じて必要な機能が異なります。テンプレートと機能の豊富さを確認し、自分のサイトの目的に即したツールを選ぶことが大切です。
例えば、ファッションECサイトを制作したい場合には商品登録機能や在庫管理、決済機能といったEC特有の機能が必須になります。
一方で、デザイナーのポートフォリオサイトを公開したい場合には、ギャラリー機能を活用できるツールの方が向いています。
あるいは、パン教室のような予約販売型のサイトを立ち上げるのであれば、予約フォームとカレンダー機能が重要なポイントになってきます。
つまり、自分のサイトで実現したいことをできるだけ具体的にリストアップした上で、その機能が揃っているかどうかを確認することが大切なポイントです。
場合によっては、1つのノーコードツールだけで全ての機能を満たそうとするのではなく、複数のツールを組み合わせて使用する戦略もあります。
コスト
サービスごとに、無料プランと有料プランが用意されています。月額課金か年額課金か、利用できるデータ容量はどれくらいかなど、長く運用できるかコストも確認する必要があります。
多くのノーコードツールが、ある程度の機能を使える無料プランを用意しています。しかし、利用できるデータ容量に上限があったり、広告が表示されるなどの制限があります。
しっかりとしたサイトを運用していくには、有料プランへの移行が必要不可欠です。月額数千円から数万円まで幅広いプランが用意されており、予算や必要な機能数に合わせて選ぶことができます。
運用コストは、できる限り先を見据えて判断しましょう。月々の課金額や上限データ容量に加え、カスタマイズで発生する追加コストの有無も考慮する必要があります。
拡張性
後から機能を追加したり、より高度なカスタマイズをしやすい拡張性もチェックしましょう。AppやAPIの追加に対応できるツールを選ぶことで、将来的な運用の幅も広がります。
サイトを長期運用するにあたって、後から機能を追加していくことも多いでしょう。ユーザーの要望に応じて送り状の作成機能を追加する、といった対応をしやすいかどうかを確認しましょう。
拡張性を高めているサービスでは、サードパーティ製のアプリやAPIを簡単に追加できる仕組みを提供しています。
さらに、自社開発のアプリとデータ連携やシステム連携をしたい場合にも違いが出てきます。APIを公開しているサービスであれば、よりアプリ間連携がしやすく、業務システムとの接続も実現できるためオススメです。
サポート体制
24時間365日のサポート体制を整えたり、使い方ガイドやナレッジベースを整えているサービスも多数あります。分からないことがあっても安心なツールを選ぶことをオススメします。
サイト構築後も、日々の運用で分からないことが出てきたり、不具合が発生することがあるでしょう。その際に、スムーズにサポートを受けられる体制が整っているかどうかを確認する必要があります。
具体的には、問い合わせ受付時間が24時間365日対応か、問い合わせの平均回答速度がどれくらいかをチェックしましょう。速やかな対応がとれることで、サイト運営に支障をきたさないことが大切です。
また、操作マニュアル、FAQ、積極的な情報開示など、セルフ解決できる情報の量・質も大切なポイントです。これらの情報が豊富で分かりやすいサービスを選ぶことがおすすめです。
実際に過去のユーザーからの評価を見て、サポート満足度が高いかどうかも確認したい点です。
操作がしやすいか
ノーコードツールを選択する際には、その操作性が非常に重要なポイントとなります。操作がしやすいツールを選ぶことで、開発プロセスがスムーズに進み、時間とコストを節約できます。
操作がしやすいかどうかを判断するためには、無料トライアルやデモ版を利用して、実際に手を動かしてみることが推奨されます。これにより、自身のプロジェクトやスキルレベルに最適なツールを見つけることができます。
良いデザインのテンプレートがあるか
選択するノーコードツールに良いデザインのテンプレートが豊富に用意されているかどうかは、プロジェクトの成功に大きく影響します。優れたテンプレートは、ユーザーにプロフェッショナルな印象を与え、サイト訪問者のエンゲージメントを高めることができます。
したがって、プロジェクトの要件に合った、多様なデザインテンプレートを提供するノーコードツールの選択は、効果的なウェブサイト構築の鍵となります。
ノーコードでWEBサイト・ホームページ制作のまとめ

今回の記事では、プログラミング不要でWebサイトが構築できるノーコードについて解説しました。
コスト面や開発スピードでのメリットが大きい反面、カスタマイズ性での課題点もあることを踏まえ、自社のケースに合ったサービスを選ぶことが大切です。
Webサイト構築に興味が出てきた方は、目的や予算に合わせて、ぜひいくつかのノーコードツールを試してみましょう。少しでもわからないことがあれば、サポート体制の整ったツールを選ぶ事をオススメします。
STUDIOやWIXなどの有名なツールも良いですが、開発自動化プラットフォームでWebサイトやアプリ開発を行なっている株式会社Jiteraも、ノーコード初心者の方に安心なサポートをご提供いただけます。
ご興味があれば、下記のお問い合わせフォームからぜひ1度ご相談ください。