WCAGという言葉聞いたことある方もいるかもしれません。これは、ウェブアクセシビリティに関する世界的な基準にもなっているガイドラインになります。サービス体験、バリューアップを目指す、UIUXを整理検討していく際にとても重要な考え方です。
この記事ではなるべくわかりやすく、簡潔にWCAGの解説をしていきます。
東京在住、大手IT企業出身、Web業界10年以上のアラサーです。新規事業開発やシステム開発にプロジェクトベースで関与したりこれまでの経験をもとに執筆活動を行っています。
WCAGの概説

WCAG(Web Content Accessibility Guidelines)は、ウェブコンテンツをアクセシブルにするためのガイドラインです。ウェブサイトやアプリケーションが、障がいを持つ人々にも利用しやすい環境を提供するために、WCAGは作成されました。
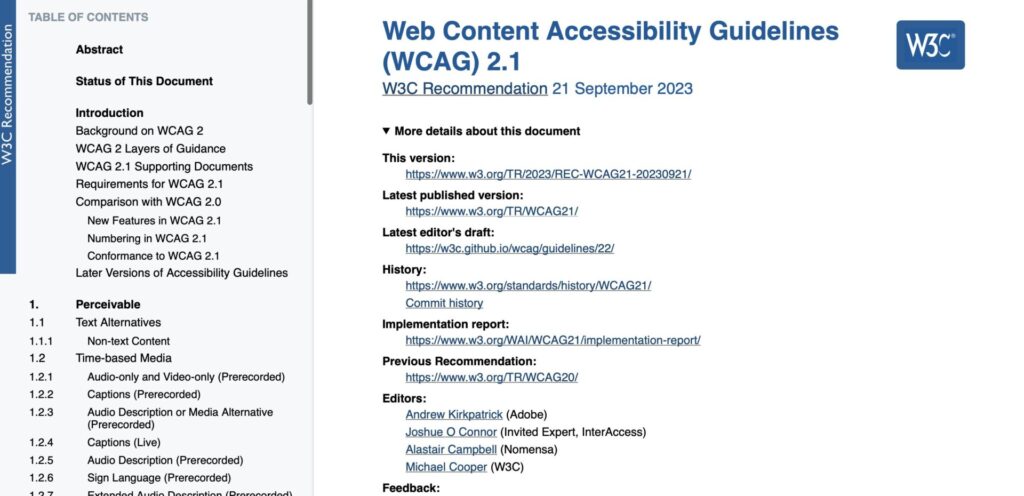
WCAGとは何か?
WCAGは、国際的な標準化を目指す団体であるW3C(World Wide Web Consortium)によって作成されています。最初のバージョンであるWCAG 1.0は1999年に公開され、その後、障がいのある人々にもウェブコンテンツを利用できるようにするために、WCAG 2.0が開発されました。現在の最新バージョンはWCAG 2.1です。
WCAGの目的
WCAGの目的は、障がいのある人でもウェブコンテンツを利用できるようにすることです。全盲、ロービジョン、ろう、難聴、学習障害、認知障害、運動制限、発話困難など、さまざまな障がいを持つ人々が、情報やサービスへのアクセスを妨げられることなく、ウェブ上で同等の体験をすることができるようにするための基準を提供しています。
WCAGの発展と進化
WCAGは、技術の進歩やインターネットの利用方法の変化に応じて、常に進化しています。WCAG 2.0の勧告が行われたのは2008年であり、それ以降も改訂が行われ、2018年にはWCAG 2.1が勧告されました。WCAG 2.1では、より多くのアクセシビリティ要件が追加され、新たな技術への対応が強化されています。
WCAGの詳細な解説

WCAGはウェブコンテンツをアクセシブルにするためのガイドラインであり、W3Cによって作成されています。最新バージョンは2.1であり、2018年に勧告されました。
WCAG 2.0の特性
WCAG 2.0は、4つの原則に基づいています。それは、理解可能(Perceivable)、操作可能(Operable)、認識可能(Understandable)、堅牢性(Robust)です。
理解可能性は、ウェブコンテンツがすべてのユーザーによって理解できるようにすることを意味します。視覚的な情報は代替テキストを提供することでアクセス可能にし、音声コンテンツは字幕や音声解説を提供することでアクセス可能にします。
操作可能性は、ウェブコンテンツがすべてのユーザーによって操作可能であることを意味します。キーボード操作や音声コマンドのサポート、タイムアウトの設定など、さまざまな操作方法に対応する必要があります。
認識可能性は、ウェブコンテンツがすべてのユーザーによって認識できるようにすることを意味します。適切なコントラストの確保やテキストの拡大縮小機能の提供など、視覚的な情報を改善する対策が必要です。
堅牢性は、ウェブコンテンツが様々な環境やテクノロジーでも堅牢に動作することを意味します。互換性のあるマークアップやコードの品質管理、セキュリティの確保などが求められます。
WCAG 2.1の新機能
WCAG 2.1は、WCAG 2.0に新たな成功基準を追加したものです。新たな成功基準は13個あり、その中にはモバイルデバイスでのアクセシビリティや視覚的な表現に関する対策も含まれています。
例えば、モバイルデバイスでの操作性や読み上げソフトウェアの利用に対する対策が追加されています。また、自動再生の停止や要素の一貫性の確保など、視覚的な表現の品質向上に関連する成功基準も追加されています。
WCAGの主な適用範囲
WCAGは、ウェブサイトやウェブアプリケーションなどのウェブコンテンツに適用されます。また、ウェブコンテンツとはテキスト、画像、音声、動画などの情報を指し、ウェブページやドキュメント、マルチメディアコンテンツなどを含みます。
さまざまなウェブコンテンツには、視覚的な情報、音声、テキスト、リンク、フォーム、テーブルなどが含まれます。WCAGはこれらのコンテンツのアクセシビリティを向上させるためのガイドラインを提供しています。
WCAGを実行する具体的な指南

WCAGを実行するためには、以下の具体的な指南に従う必要があります。
非テキストコンテンツのアクセシビリティ対策
ウェブサイトの非テキストコンテンツ(画像や動画など)は、アクセシビリティに考慮した方法で提供する必要があります。視覚障がいを持つ人々は、画像の内容や意図を理解するために代替テキストが必要です。動画にはキャプションや音声解説を添付することで、聴覚障がいを持つ人々が情報を得られるようにする必要があります。また、色覚異常の人々が適切に情報を認識できるよう、色に依存しない方法で情報を提供することも重要です。
キーボード操作可能性の確保
キーボード操作は、マウスやタッチパッドを使用できないユーザーにとって重要な操作方法です。ウェブページのすべての機能とコンテンツは、キーボードだけで操作可能である必要があります。キーボードのタブキーを使用して要素間を順番に移動することや、スペースキーまたはエンターキーを押してリンクをクリックすることができるように設計することが求められます。
視覚や聴覚に配慮した設計
ウェブサイトのデザインやレイアウトは、視覚や聴覚の障がいを持つ人々にとっても理解しやすいように配慮する必要があります。コントラストの高いカラーパレットや読みやすいフォントを使用することで、視覚障がいのある人々が情報を見やすくすることができます。また、音声や音響効果を使用する際は、音量の調整や無音オプションの提供など、聴覚障がいのある人々にも配慮した設計を行う必要があります。
まとめ

WCAG(Web Content Accessibility Guidelines)は、ウェブコンテンツをアクセシブルにするためのガイドラインです。全盲、ロービジョン、ろう、難聴、学習障害、認知障害、運動制限、発話困難など、さまざまな障がいを持つ人々に対応することを目的としています。
WCAGのより詳しい情報を知りたい場合は、WCAGに関連する情報を参考にしてください。この記事ではWCAGについてご紹介しました。WCAGについてまずはどのようなものか理解したいと考えている方、WCAGに沿ったガイドラインの遵守に向け整理、検討されている方にとって、参考になりましたら幸いです。
WCAGのガイドラインを遵守した開発相談、技術課題をお持ちの方はぜひ一度Jiteraまでご相談ください。